ガーミンのサイクルコンピューター「EDGE530」を購入したメタボ会長のために、編集部員がEDGE530の使い方を勉強した内容をまとめてお届けする。今回はマップをノースアップに設定する方法など、地図に関する詳細設定をピックアップ。
 「おーいガーミンがノースアップにならないんだけど」の一言から今回の使い方講座は始まった
「おーいガーミンがノースアップにならないんだけど」の一言から今回の使い方講座は始まった
「おーい、マップがノースアップにならんのだけど?」といつもの調子でメタボ会長がやってきた。軽く触ってみただけでは、どこに設定画面があるのかわからない。「ノースアップに設定するので、少しお借りできますか?」と時間を稼ぐことに成功した。そもそもノースアップにできるのかどうかすら、今回は知らない。問題を解決するために、マップ画面の操作について勉強をしてみた結果が今回の記事だ。
マップを操作できる画面にたどり着くためには幾つかの方法がある。各パターンでできることを紹介していこう。今回、見つけられた方法は以下の通り。
1、「トップページ」→「ライド中画面」→「マップページ」→「縮尺変更」
2、「トップページ」→「メニュー」→「ナビゲーション」→「地図表示」
3、「トップページ」→「メニュー」→「設定」→「アクティビティプロフィール」→「各プロフィール」→「ナビゲーション」
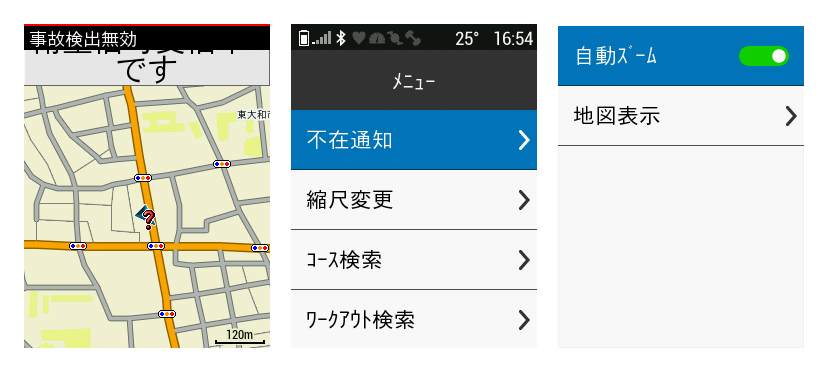
パターン1
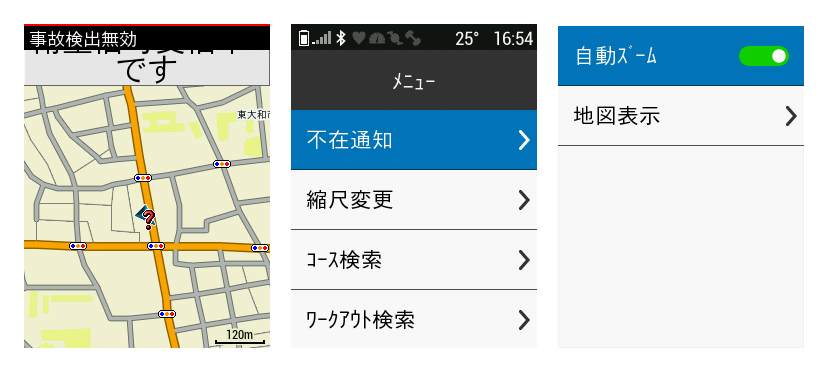
パターン1の縮尺変更のメニュー欄で行えるのは「自動ズーム」のオンオフ、手動での縮尺変更だ。自動ズームとは、ナビゲーションを利用している時に曲がり角が近づいてきたら、自動的に地図がアップになるという機能。ナビを使用していても、広域表示していては曲がり角がわかりにくいこともあるため、自動ズームはナビ利用時に重宝する機能だ。
 ライド中のマップ画面に移行し、メニューを開く
ライド中のマップ画面に移行し、メニューを開く
対して「縮尺変更」メニュー内に「地図表示」という項目が用意されている。これをクリックすると言葉通り地図が表示される。ここでは縮尺の切り替えや、マップを東西南北自由に動かすことが可能だ。このページで縮尺を変更すると、マップページにも反映されている。
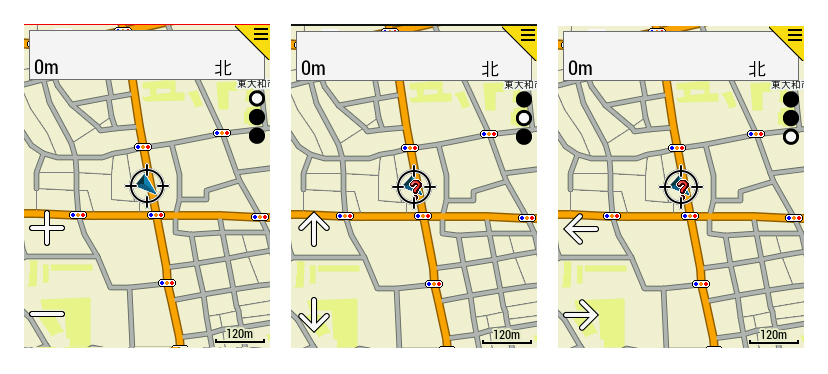
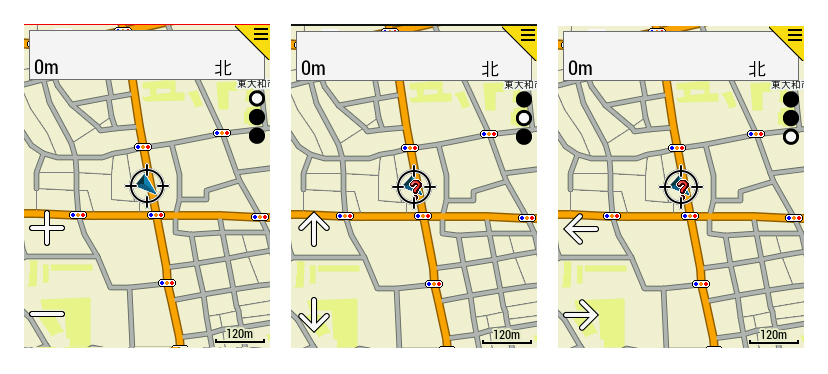
若干使い方が難しいため、解説をしておこう。基本的に画面を動かすためのボタンは、ボディ左側部に備えられているスクロールボタン(左中、左下)。決定ボタンを押すことで「縮尺」「地図を上下に動かす」「地図を左右に動かす」モードを切り替える。画面左下にスクロールボタンを押すことで行える動作が、画面右上に現在のモードを示すインジケーターが表示されている。
 一見同じ画面のように思えるが、左下と右上のドットの表示が変わっていることが分かる。このグラフィックは絵柄の横に設置されているボタンに対応している
一見同じ画面のように思えるが、左下と右上のドットの表示が変わっていることが分かる。このグラフィックは絵柄の横に設置されているボタンに対応している
縮尺を調整したい場合:左下表示「+/-」
地図を上下に動かす場合:左下表示「↑↓」
地図を左右に動かす場合:左下表示「←→」
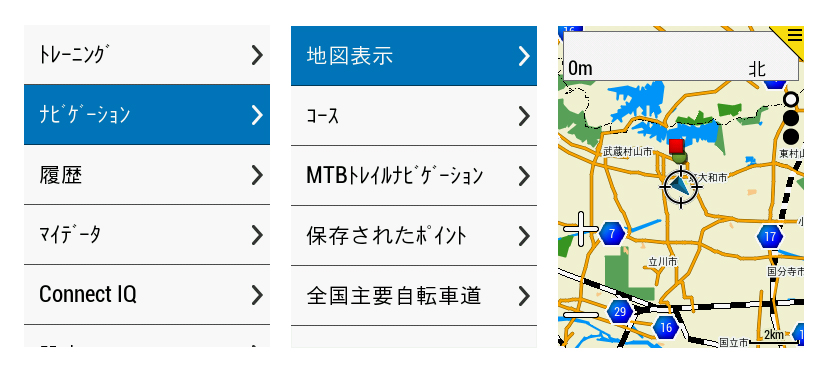
パターン2
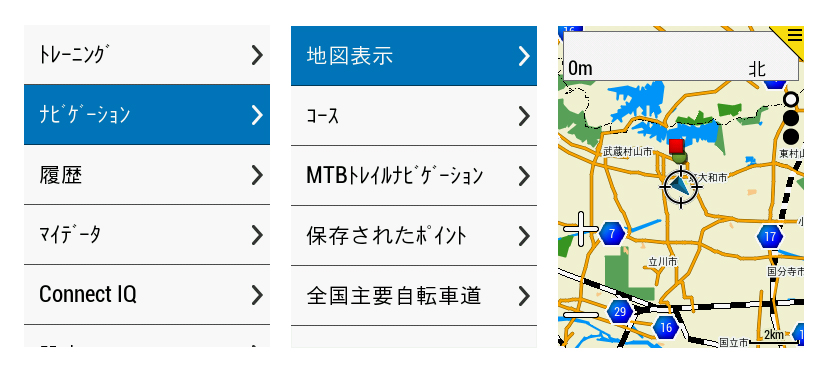
パターン2で地図画面に移行した状態で行える作業は、パターン1の自動ズーム以外と同様。また、地図の縮尺を変更しても、実際にライド中に使用する地図には反映されていない。ライド外で地図を確認する時に活躍するページだろう。
 トップページ>メニュー>ナビゲーション>地図表示と進んでいく
トップページ>メニュー>ナビゲーション>地図表示と進んでいく
パターン3
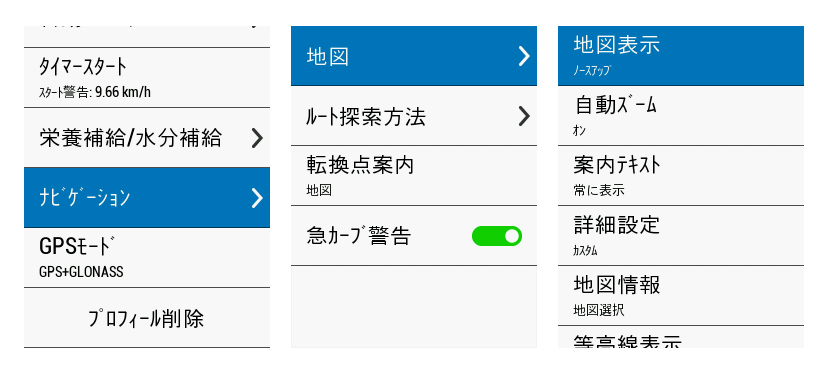
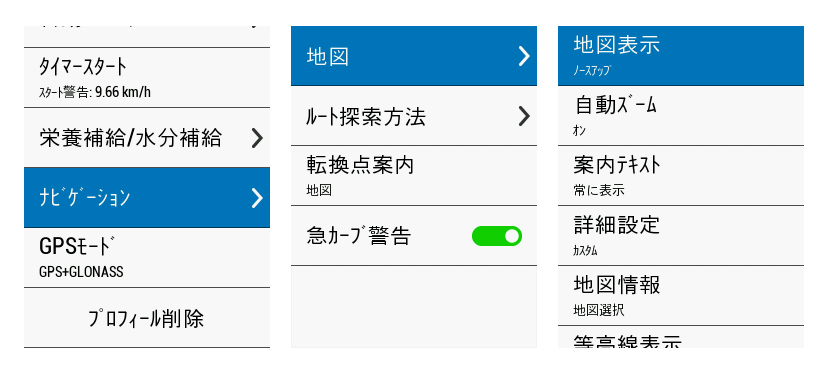
パターン3が地図表示における詳細設定が行える項目に到達できる。先述した手順でナビゲーションまでクリックが完了すると以下のメニューが出現する。
 トップページ>メニュー>設定>アクティビティプロフィール>任意のプロフィールを選択する
トップページ>メニュー>設定>アクティビティプロフィール>任意のプロフィールを選択する
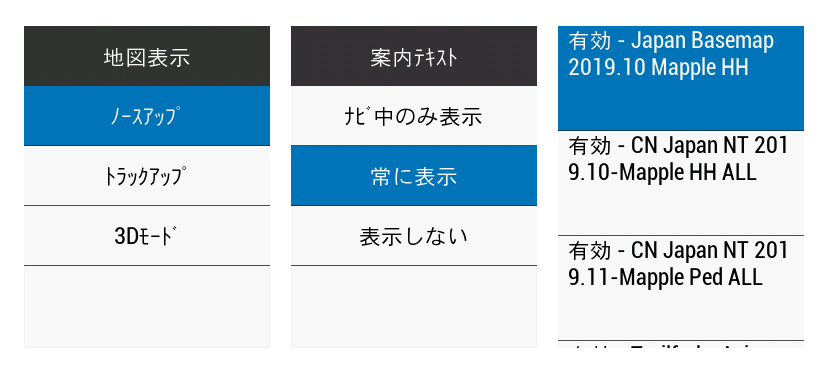
 アクティビティプロフィールからナビゲーションに進むと様々な設定を行える
アクティビティプロフィールからナビゲーションに進むと様々な設定を行える
 今回の目当てだったノースアップに変更する方法も
今回の目当てだったノースアップに変更する方法も
地図:ありとあらゆる表示方法の設定
ルート探索方法:EDGE530でルートを作成に関わる設定
転換点案内:ナビ利用時の曲がり角の表示方法
急カーブ警告:現在進んでいる道の先に急カーブが存在する場合のアラート
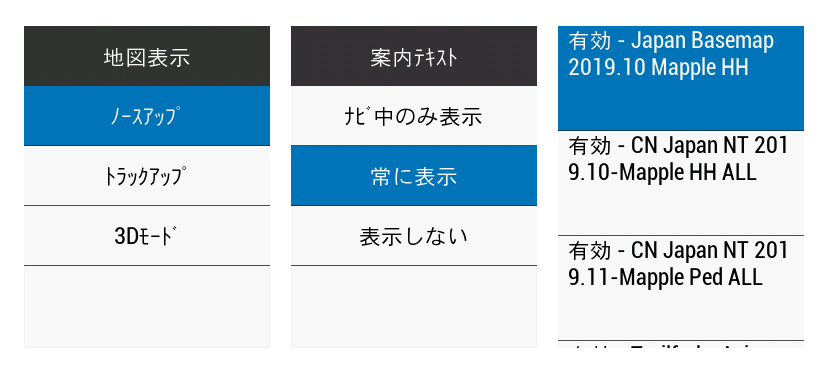
地図とルート探索方法の項目に関しては、驚くほど詳細な設定が行えるため、ここではあえて割愛する。ちなみに私の目的であった「ノースアップの設定方法」は「地図>地図表示」から設定することができた。EDGE530を所有している方は一度アクセスしてみて、設定を変えて遊んでみて欲しい。より見やすい画面を作ることができるはず。
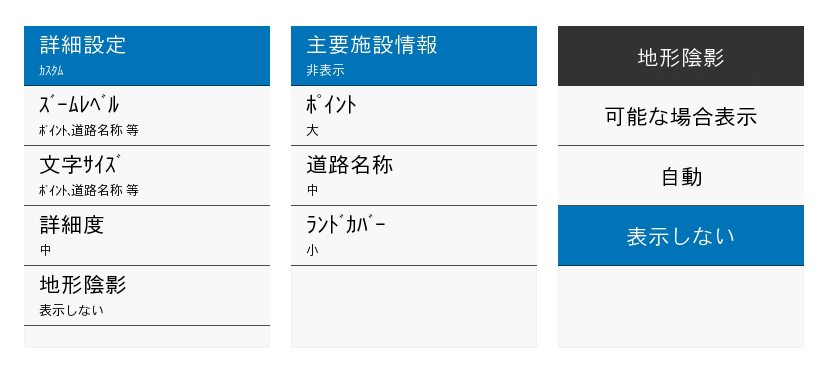
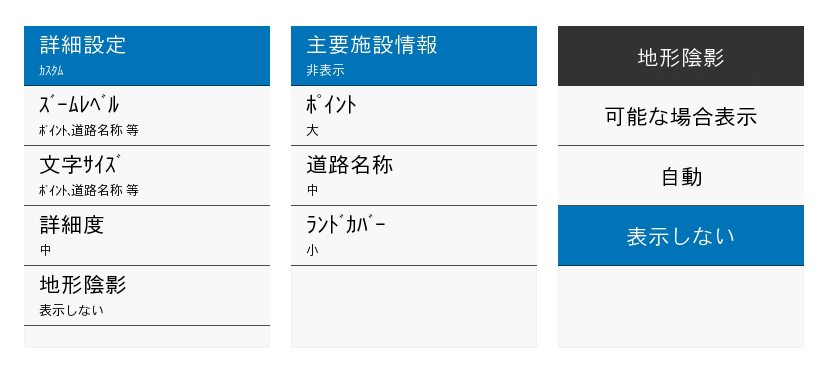
 詳細設定をカスタムに設定すると、画面左のように様々な項目を調節することができる
詳細設定をカスタムに設定すると、画面左のように様々な項目を調節することができる
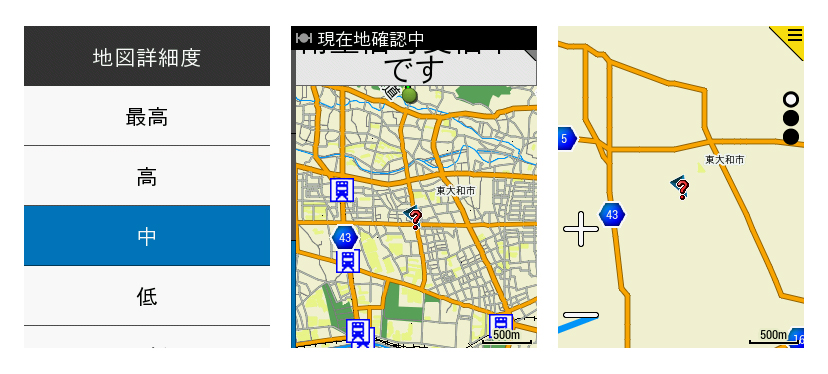
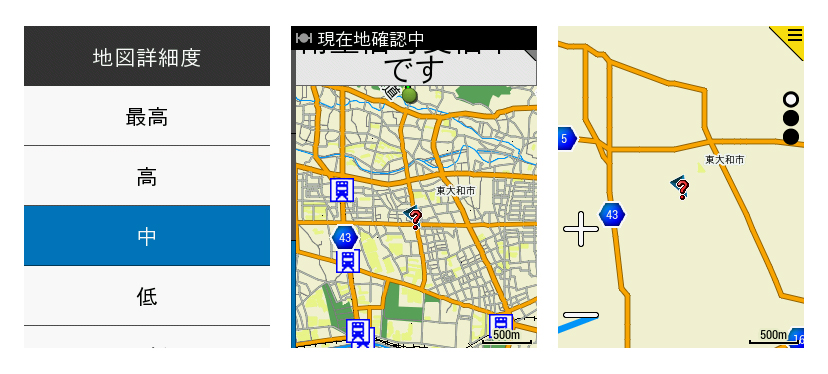
 地図のディティールも設定可能。画面中央は「最高」、右は「最低」に設定している。同じ縮尺にもかかわらず表示されている内容が全く異なる
地図のディティールも設定可能。画面中央は「最高」、右は「最低」に設定している。同じ縮尺にもかかわらず表示されている内容が全く異なる
 アクティビティプロフィール>ナビゲーション>ルート探索方法の順でアクセスすると画像のような設定を行える
アクティビティプロフィール>ナビゲーション>ルート探索方法の順でアクセスすると画像のような設定を行える
これでひとまずメタボ会長のリクエストには応えられ、マップのカスタマイズは心得た。次回はスマホとのペアリング方法をピックアップする。スマホとEDGEを連携させることで引き出せる機能は沢山あるため、是非チェックして欲しい。
Vol.1:リンク
 「おーいガーミンがノースアップにならないんだけど」の一言から今回の使い方講座は始まった
「おーいガーミンがノースアップにならないんだけど」の一言から今回の使い方講座は始まった 「おーい、マップがノースアップにならんのだけど?」といつもの調子でメタボ会長がやってきた。軽く触ってみただけでは、どこに設定画面があるのかわからない。「ノースアップに設定するので、少しお借りできますか?」と時間を稼ぐことに成功した。そもそもノースアップにできるのかどうかすら、今回は知らない。問題を解決するために、マップ画面の操作について勉強をしてみた結果が今回の記事だ。
マップを操作できる画面にたどり着くためには幾つかの方法がある。各パターンでできることを紹介していこう。今回、見つけられた方法は以下の通り。
1、「トップページ」→「ライド中画面」→「マップページ」→「縮尺変更」
2、「トップページ」→「メニュー」→「ナビゲーション」→「地図表示」
3、「トップページ」→「メニュー」→「設定」→「アクティビティプロフィール」→「各プロフィール」→「ナビゲーション」
パターン1
パターン1の縮尺変更のメニュー欄で行えるのは「自動ズーム」のオンオフ、手動での縮尺変更だ。自動ズームとは、ナビゲーションを利用している時に曲がり角が近づいてきたら、自動的に地図がアップになるという機能。ナビを使用していても、広域表示していては曲がり角がわかりにくいこともあるため、自動ズームはナビ利用時に重宝する機能だ。
 ライド中のマップ画面に移行し、メニューを開く
ライド中のマップ画面に移行し、メニューを開く 対して「縮尺変更」メニュー内に「地図表示」という項目が用意されている。これをクリックすると言葉通り地図が表示される。ここでは縮尺の切り替えや、マップを東西南北自由に動かすことが可能だ。このページで縮尺を変更すると、マップページにも反映されている。
若干使い方が難しいため、解説をしておこう。基本的に画面を動かすためのボタンは、ボディ左側部に備えられているスクロールボタン(左中、左下)。決定ボタンを押すことで「縮尺」「地図を上下に動かす」「地図を左右に動かす」モードを切り替える。画面左下にスクロールボタンを押すことで行える動作が、画面右上に現在のモードを示すインジケーターが表示されている。
 一見同じ画面のように思えるが、左下と右上のドットの表示が変わっていることが分かる。このグラフィックは絵柄の横に設置されているボタンに対応している
一見同じ画面のように思えるが、左下と右上のドットの表示が変わっていることが分かる。このグラフィックは絵柄の横に設置されているボタンに対応している 縮尺を調整したい場合:左下表示「+/-」
地図を上下に動かす場合:左下表示「↑↓」
地図を左右に動かす場合:左下表示「←→」
パターン2
パターン2で地図画面に移行した状態で行える作業は、パターン1の自動ズーム以外と同様。また、地図の縮尺を変更しても、実際にライド中に使用する地図には反映されていない。ライド外で地図を確認する時に活躍するページだろう。
 トップページ>メニュー>ナビゲーション>地図表示と進んでいく
トップページ>メニュー>ナビゲーション>地図表示と進んでいく パターン3
パターン3が地図表示における詳細設定が行える項目に到達できる。先述した手順でナビゲーションまでクリックが完了すると以下のメニューが出現する。
 トップページ>メニュー>設定>アクティビティプロフィール>任意のプロフィールを選択する
トップページ>メニュー>設定>アクティビティプロフィール>任意のプロフィールを選択する  アクティビティプロフィールからナビゲーションに進むと様々な設定を行える
アクティビティプロフィールからナビゲーションに進むと様々な設定を行える  今回の目当てだったノースアップに変更する方法も
今回の目当てだったノースアップに変更する方法も 地図:ありとあらゆる表示方法の設定
ルート探索方法:EDGE530でルートを作成に関わる設定
転換点案内:ナビ利用時の曲がり角の表示方法
急カーブ警告:現在進んでいる道の先に急カーブが存在する場合のアラート
地図とルート探索方法の項目に関しては、驚くほど詳細な設定が行えるため、ここではあえて割愛する。ちなみに私の目的であった「ノースアップの設定方法」は「地図>地図表示」から設定することができた。EDGE530を所有している方は一度アクセスしてみて、設定を変えて遊んでみて欲しい。より見やすい画面を作ることができるはず。
 詳細設定をカスタムに設定すると、画面左のように様々な項目を調節することができる
詳細設定をカスタムに設定すると、画面左のように様々な項目を調節することができる  地図のディティールも設定可能。画面中央は「最高」、右は「最低」に設定している。同じ縮尺にもかかわらず表示されている内容が全く異なる
地図のディティールも設定可能。画面中央は「最高」、右は「最低」に設定している。同じ縮尺にもかかわらず表示されている内容が全く異なる  アクティビティプロフィール>ナビゲーション>ルート探索方法の順でアクセスすると画像のような設定を行える
アクティビティプロフィール>ナビゲーション>ルート探索方法の順でアクセスすると画像のような設定を行える これでひとまずメタボ会長のリクエストには応えられ、マップのカスタマイズは心得た。次回はスマホとのペアリング方法をピックアップする。スマホとEDGEを連携させることで引き出せる機能は沢山あるため、是非チェックして欲しい。
Vol.1:リンク
リンク
Amazon.co.jp