ワークアウトの作成方法
ブライトンRider S500を使ってみる
-
-
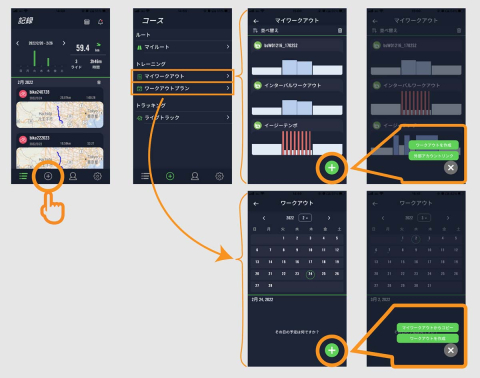
ワークアウトの作成方法
-
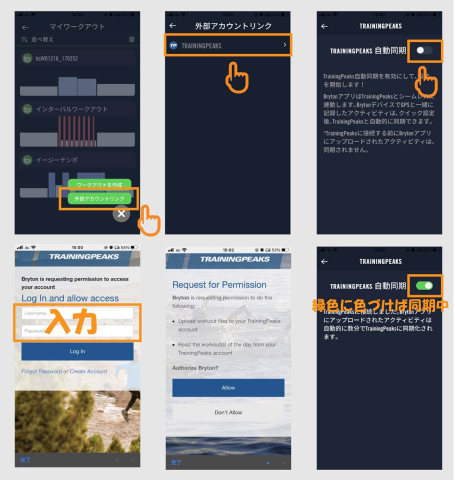
Activeアプリからトレーニングピークスを同期する方法
-
ふた通りでワークアウトを作成することができる
-
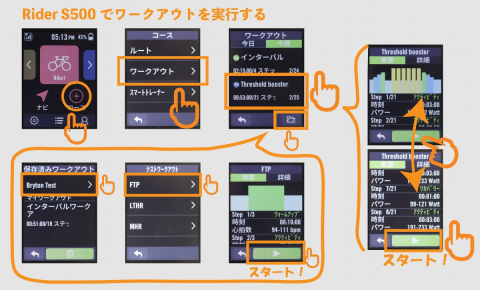
Rider S500からワークアウトを実行する方法
-
ブライトン Rider S500でワークアウト機能を使おう
-
ワークアウト中はメニューの強度がグラフィカルに表現される
-
表示項目をカスタマイズすることでトレーニングを行いやすくできる
-
メニューが切り替わる際はポップアップで表示される
-
ワークアウト中はメニューの強度がグラフィカルに表現される
-
クイック表示画面にもパワーデータを表示できる
-
パワー関連の表示項目が充実した
-
ポイントは編集したい項目を長押しすること
-
Rider S500からデータフィールドを編集する
-
グラフィカルかつ変更がすぐさま反映される仕様のため、非常に使いやすい作りとなっている
-
スマホアプリからデータフィールドを編集する手順
-
サイクルコンピューターからも表示項目を調整することが可能
-
ブライトン Rider S500
-
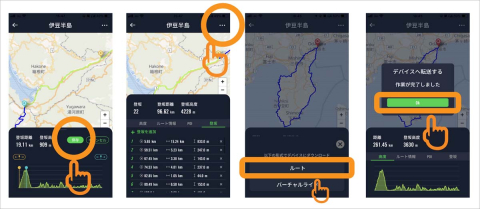
登坂情報を編集したら、ルートデータをRider S500に転送しよう
-
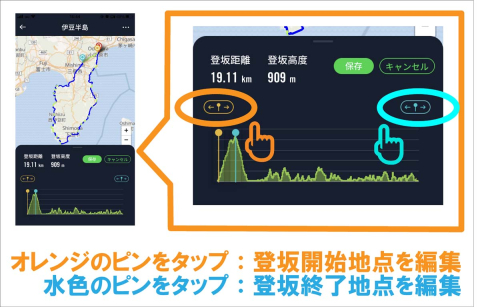
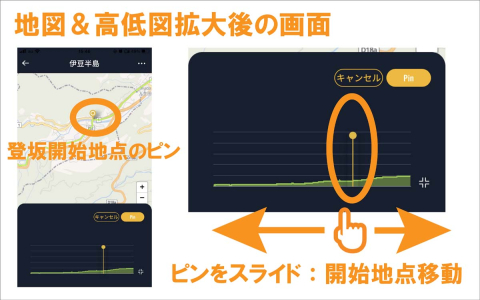
ピンをスライドして登坂区間を設定しよう
-
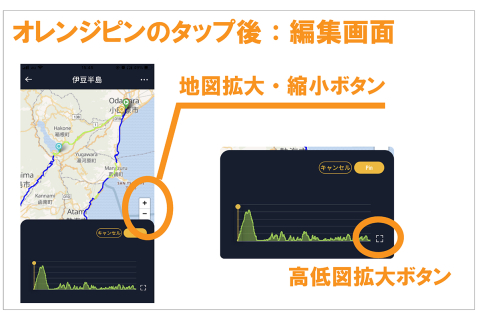
地図などを拡大し、ピンの移動が行いやすいようにしよう
-
登坂情報のオレンジ色は開始地点、水色は終了地点だ
-
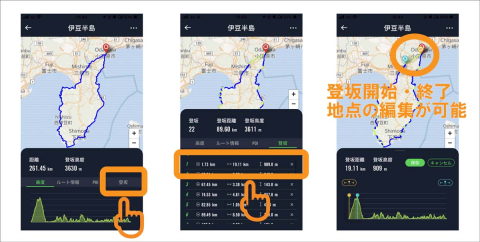
ルート情報画面に「登坂」タブが表示される
-
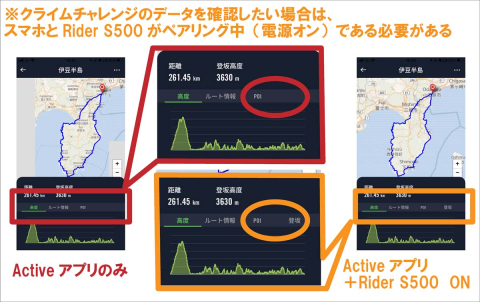
クライムチャレンジの情報を確認するためには、ActiveアプリとRider S500を立ち上げる必要がある
-
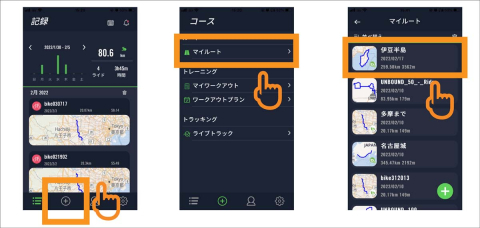
Activeアプリから「登坂情報」を確認する手順
-
Rider S500で登坂情報をみる手順
-
「登坂」情報の基本操作方法
-
ブライトン Rider S500に搭載された新機能クライムチャレンジの使い方を振り返る
-
クライム区間以外は、登り口までの残り距離などが表示される
-
クライムチャレンジ中は斜度をカラーで教えてくれる