前回はガーミンコネクトのアカウントの作成から、データのアップロード方法やブログ、フェイスブック、ツイッターなどへの公開方法をお伝えした。今回はさらに掘り下げた使い方とマップ表示機能を利用したコース作成について解説していこう。
 ガーミンコネクトを活用することで、サイクリングもより楽しいものになる データをアップロードすることによって走行内容が閲覧できると、ガーミンコネクトが楽しいと感じられるだろう。しかし、ここまではあくまで下準備に過ぎない。
ガーミンコネクトを活用することで、サイクリングもより楽しいものになる データをアップロードすることによって走行内容が閲覧できると、ガーミンコネクトが楽しいと感じられるだろう。しかし、ここまではあくまで下準備に過ぎない。
ここからはより便利に、より楽しく、ガーミンコネクトが『使える』点を紹介して行きたい。ガーミンコネクト全体の紹介と、マップ表示機能を利用したコース作成に関する部分を掘り下げていこう。
コース作成機能は、今度行くサイクリングのコースをあらかじめ仲間にデータで配布したり、案内役である自分が迷わないように、設定したコースをガーミンに転送し、ナビ機能で誘導させることができる。
ブログなどにもコースデータを公開できるので、おすすめコースなどを話題にするときに便利だ。
コースデータは走行データと密接にかかわるので、覚えておくとより有効にガーミンの機能を使いこなせるはずだ。
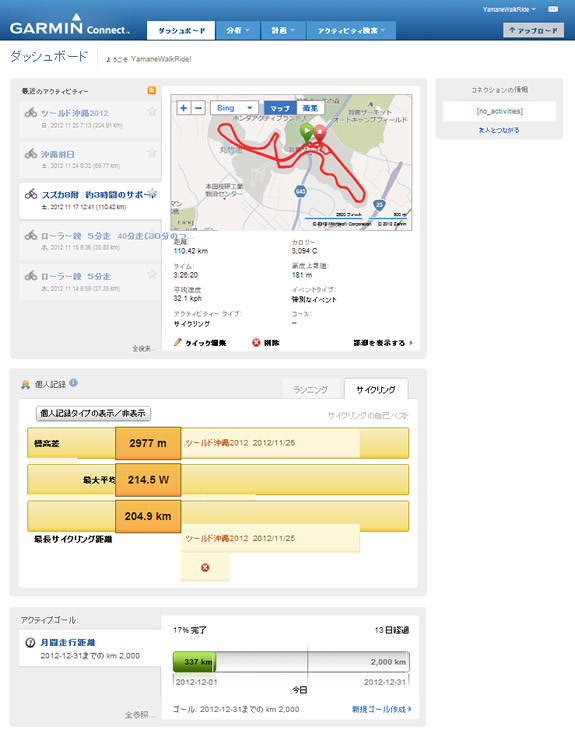
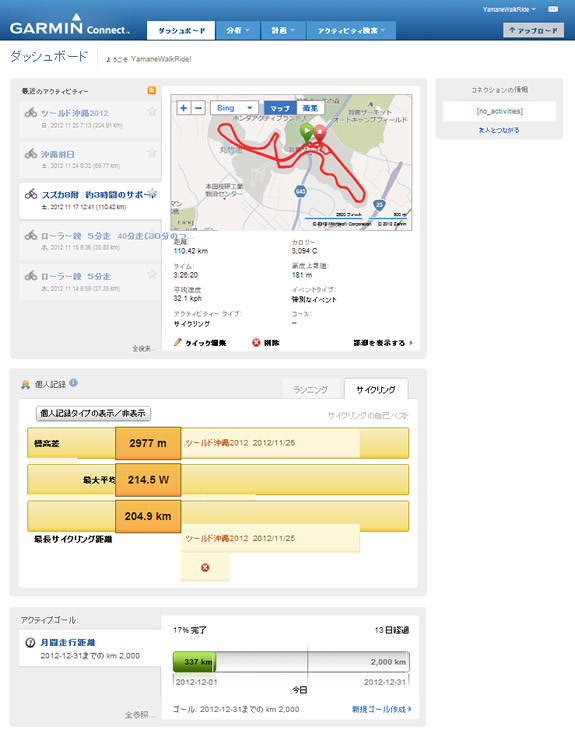
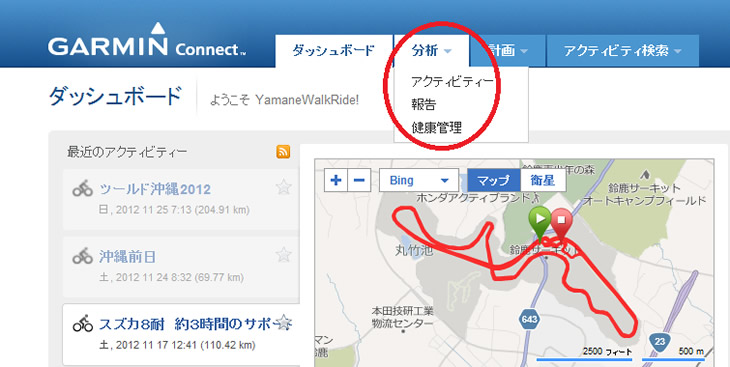
 ダッシュボード ダッシュボードは自分の取り扱っているデータの概要を表示する。目的に合わせてタブをクリックして各機能ページに行くのもよいが、ダッシュボードの表示に沿ったリンクをクリックすれば、有機的な感覚で目的とするページに飛べる。
ダッシュボード ダッシュボードは自分の取り扱っているデータの概要を表示する。目的に合わせてタブをクリックして各機能ページに行くのもよいが、ダッシュボードの表示に沿ったリンクをクリックすれば、有機的な感覚で目的とするページに飛べる。
左図のように最近アップロードしたアクティビティー(走行データ)の一覧が表示される。
編集前のアクティビティーにはタイトルがないが、どこを走ったかわかりやすいように走行ルートも合わせて表示される。
そしてページ下部にはこれまでの最長距離や最高獲得標高といった個人記録と、自分が設定したトレーニング目標が表示される。
トレーニング目標のことをガーミンでは「ゴール」と呼ぶ。月間あるいは週間の走行距離や、消費カロリーなどの数値目標のゴールを設定し、その何パーセントをクリアしているかをグラフで表してくれるのだ。
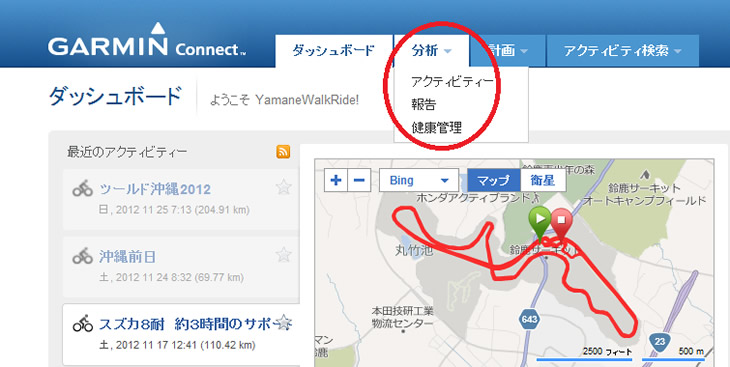
さて、ダッシュボード以外のタブは、カーソルをのせると、下図のようにそれぞれのタブに分類されたメニューが表示されるので、それぞれ表示させてみよう。
 その他のタブは、カーソルをのせると分類されたメニューが表示される
その他のタブは、カーソルをのせると分類されたメニューが表示される
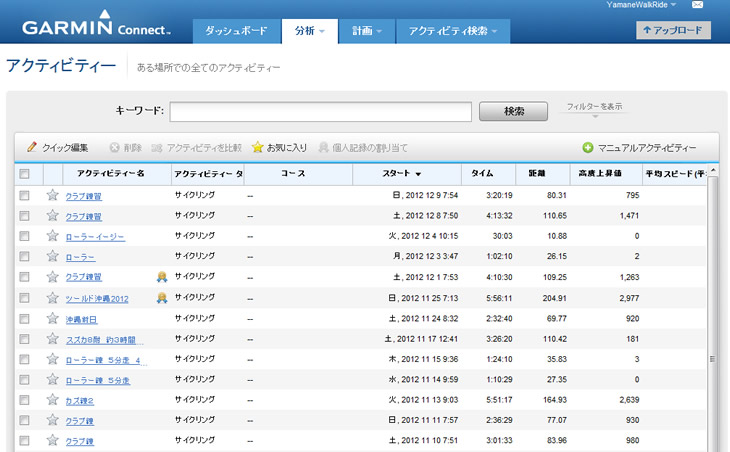
 アクティビティーページ
アクティビティーページ
便利な使い方メモ:アップロードしたデータのうち、何度も見返すものには必ずタイトルをつけよう。タイトルを付けなければ日付でしか判別がつかないので、日常的な走行データは区別がつかなくなってしまうのだ。
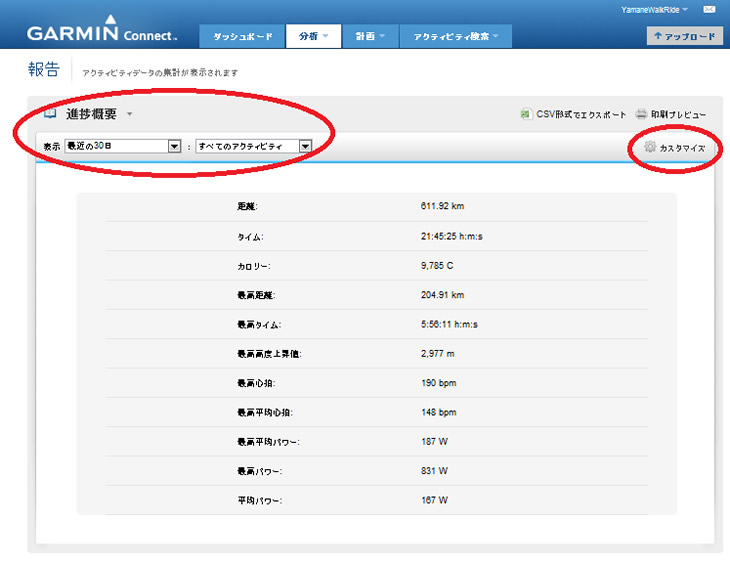
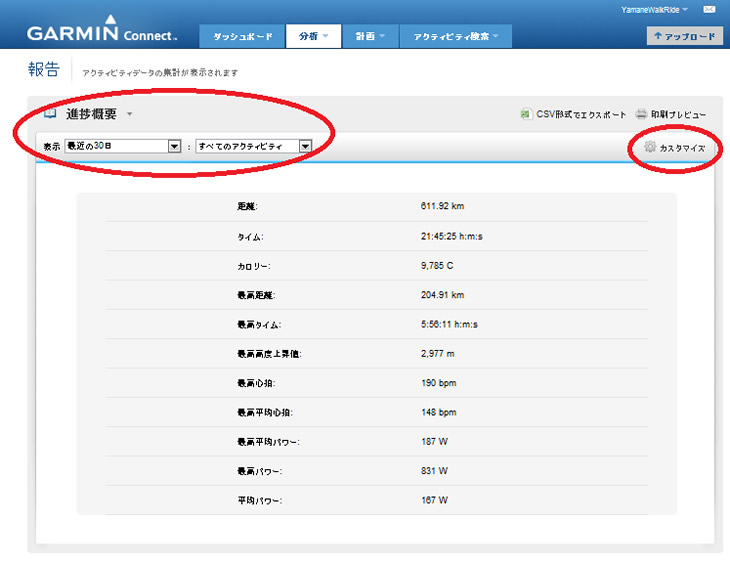
『進捗概要』となっている部分をクリックすると、週間、月間、年間、走行データの項目に分けてこれまでのデータをまとめた表示を行うことができる。例えば、1週間に何キロ乗ったか、何キロカロリー消費したか、などを好きな期間で積算してみることができる。毎週の運動量などに注目して乗る人には便利だ。
また、カスタマイズでは表示させたいデータの種類(距離、時間、カロリーなど)を絞り込むこともできる。自分にとって不要な数値は非表示にするとシンプルで分り易くになる。
 報告ページ
報告ページ
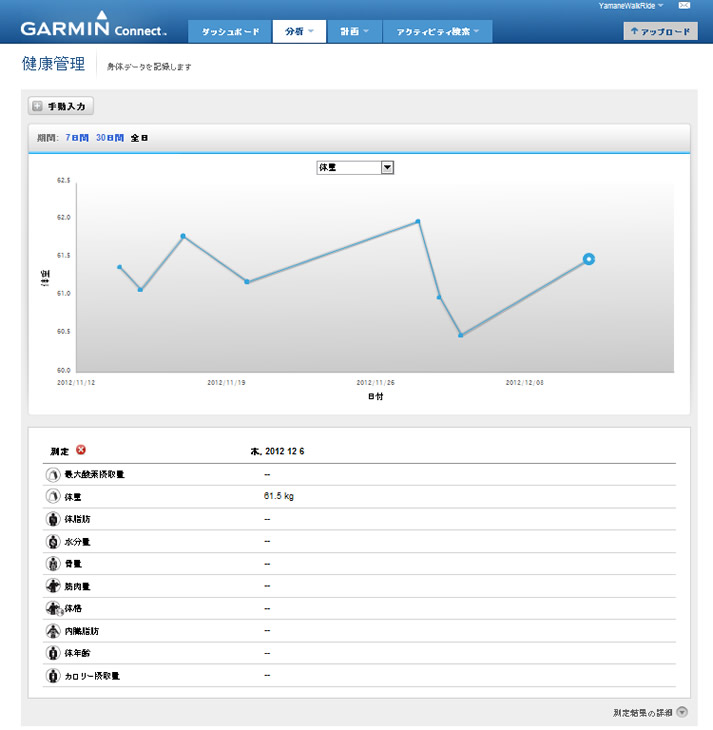
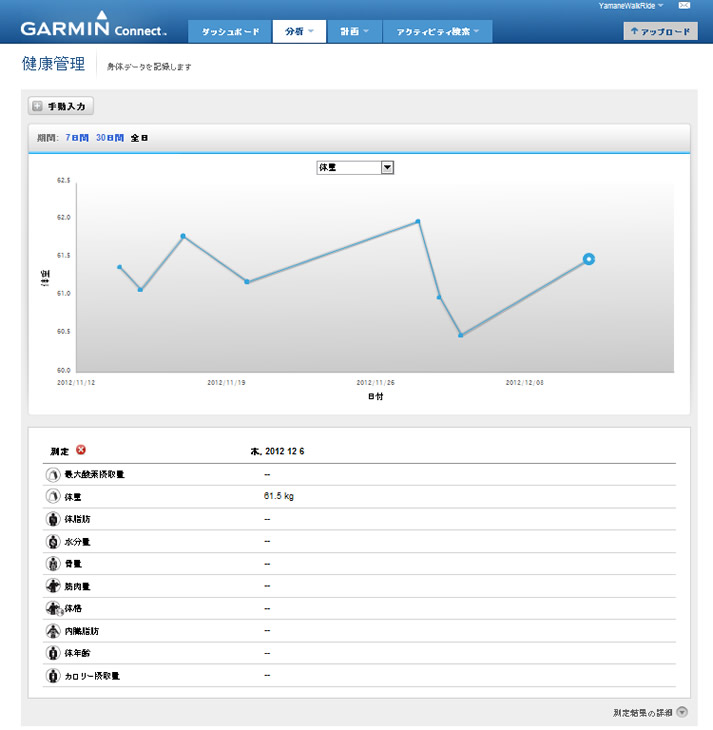
体重計などの対応製品により、体重やその他の健康指標もアップロードできるようになるが、手動でも体重と最大酸素摂取量のデータが入力可能だ。
 健康管理ページ
健康管理ページ
 カレンダー
カレンダー
 コース
コース
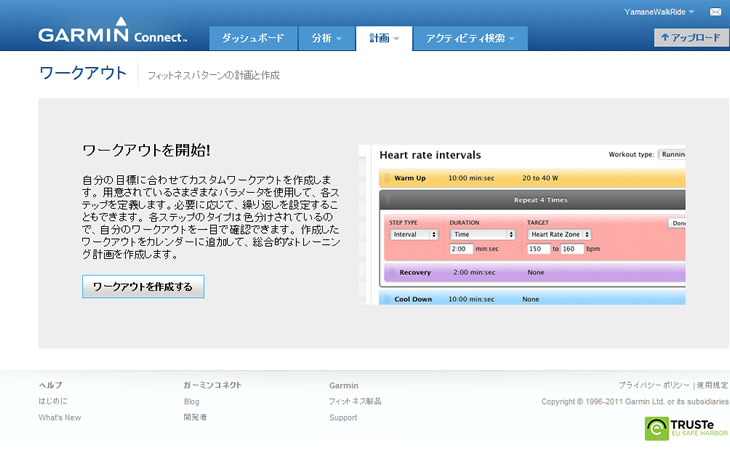
 ワークアウト
ワークアウト
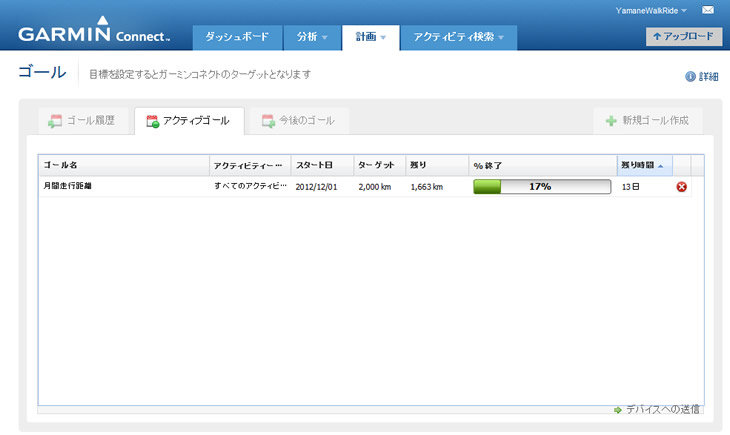
 ゴール
ゴール
 チームガーミン所属のプロ選手のデータも閲覧可能 知人を名前で検索できる。現在多くの人がアルファベットで氏名を登録している点に留意して検索してみよう。
チームガーミン所属のプロ選手のデータも閲覧可能 知人を名前で検索できる。現在多くの人がアルファベットで氏名を登録している点に留意して検索してみよう。
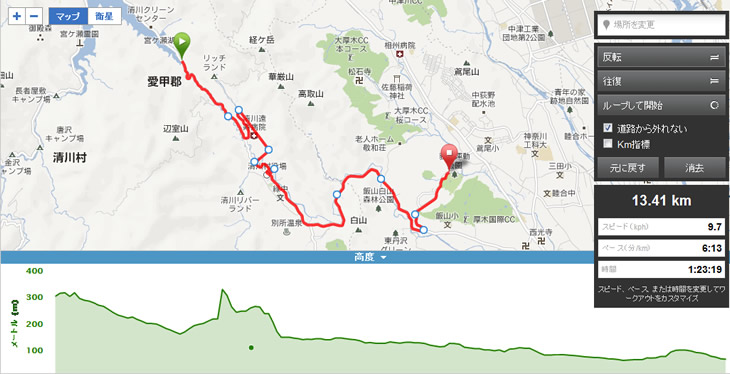
 ガーミンコネクトでは距離と高低図でコースの難易度も分かるため、グループのレベルに合ったコース設定が可能 コースをあらかじめ作成しておくと、ナビ機能でコース通りに誘導してくれるので迷うことがない。心配性のツーリング幹事にはうってつけだ。距離と高低図でコースの難易度も分かるから、女性や脚力の劣る人を連れて行くときにも心配のないコース設定ができる。
ガーミンコネクトでは距離と高低図でコースの難易度も分かるため、グループのレベルに合ったコース設定が可能 コースをあらかじめ作成しておくと、ナビ機能でコース通りに誘導してくれるので迷うことがない。心配性のツーリング幹事にはうってつけだ。距離と高低図でコースの難易度も分かるから、女性や脚力の劣る人を連れて行くときにも心配のないコース設定ができる。
クラブのトレーニングなどで事前にコースデータを配布しておけば、馴れない道でのもがき合いでバラバラになっても、迷うことを気にせずに、お互いにゴールまで追い込むことができる。合宿など、普段走らない場所でのトレーニングであっても安心だ。
コースの作成には次に挙げるような方法がある。
今回は基本編として1を説明しよう。
画面右側の“場所を変更”の欄に地名や施設名などを入力することで、意図する場所のエリアへ一気に移動することもできる。
マップ左上の+(拡大)と−(縮小)で縮尺を変えることができる。縮尺を小さくすればマップの移動も素早いので駆使するとよい。
これでコースを作成したい地域を表示させ、分かりやすい縮尺に調整しよう。
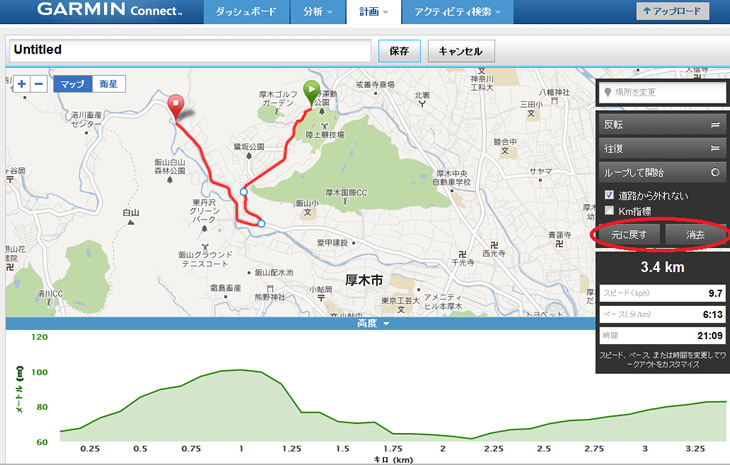
 コース作成画面
コース作成画面
自分が通りたい場所を、通りたい順番にクリックしよう。ラインが自動的に地図上の道をなぞってくれるぞ。
一番最後にクリックしたポイントに、赤いマークが表示される。これがゴール地点の印だ。目的地まで通りたい道をつなぐようにクリックしていけば完成だ。
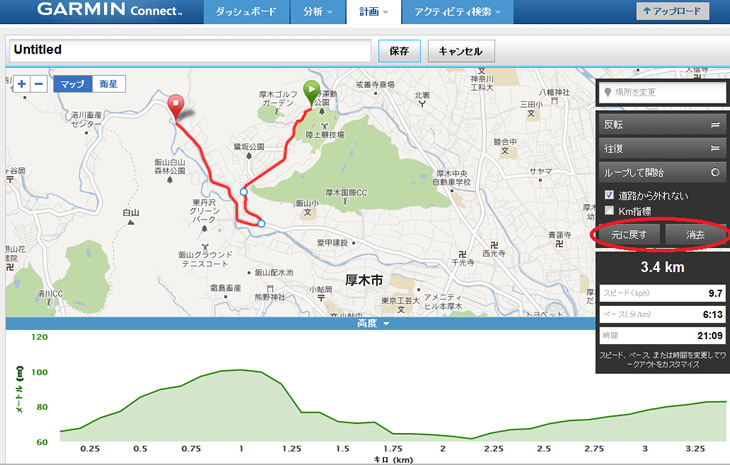
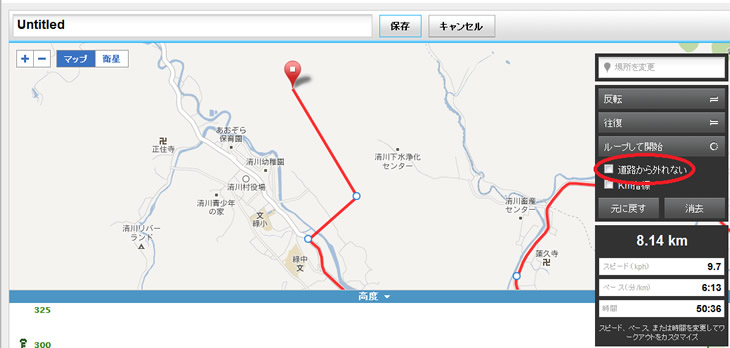
作業の途中で失敗した場合は、右の枠の「元に戻す」や「消去」(上図参照)を使ってやり直そう。後で説明するが、コースラインは動かすことも可能だ。
クリックして行くと、地図の下には高低図が表示されるので、コースの難易度を確認するのにも使える。
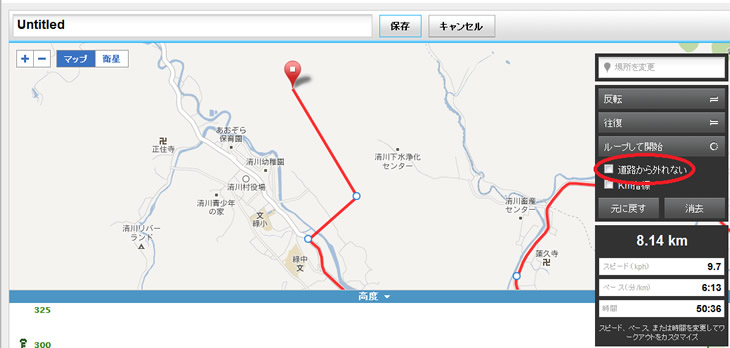
こうすれば、自動的に道をなぞる機能が停止して、直線的にラインを引けるようになるので、自分の知っている範囲でコースラインを引けばよい。
 「道路から外れない」のチェックを外すと、コースを直線で引けるようになる
「道路から外れない」のチェックを外すと、コースを直線で引けるようになる
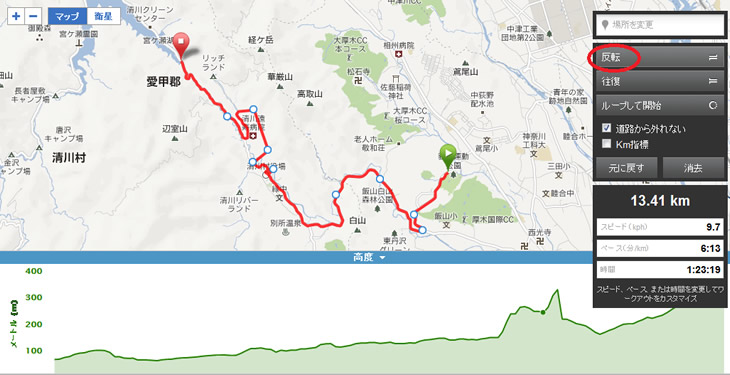
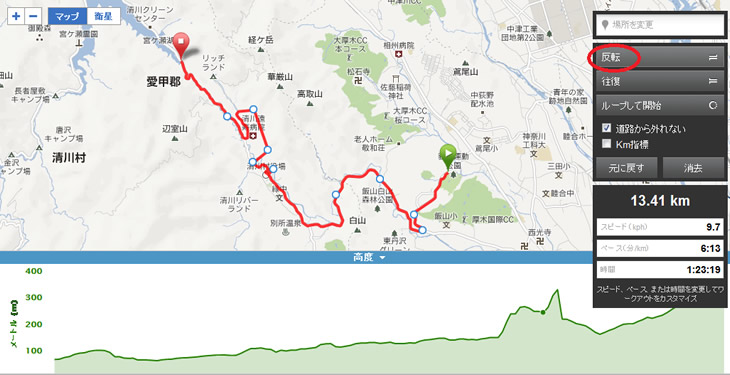
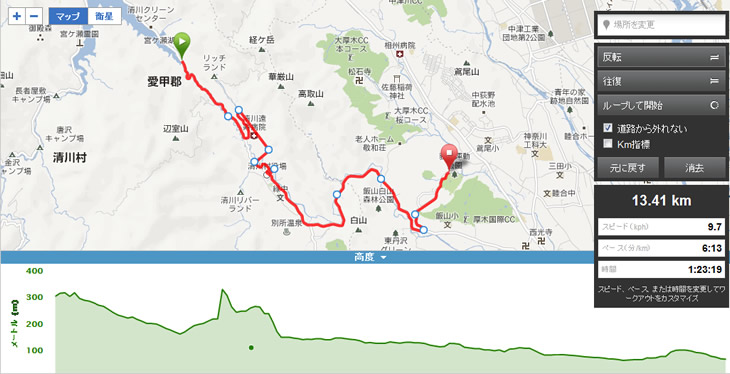
スタートマークとゴールマークが入れ替わり、高低図が左右反転しているのがわかるはずだ。
 コース反転・前。「反転」をクリック
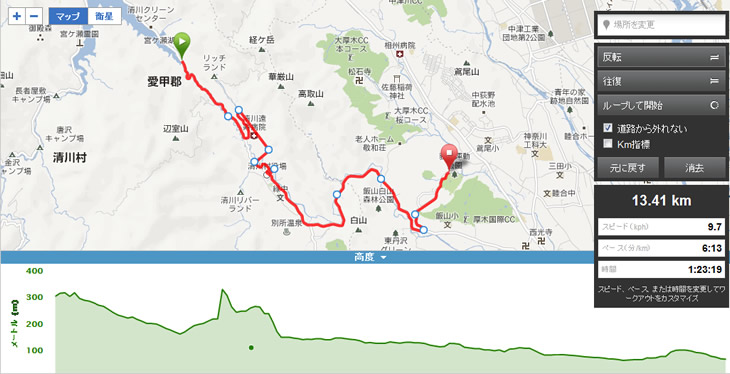
コース反転・前。「反転」をクリック  コース反転・後
コース反転・後
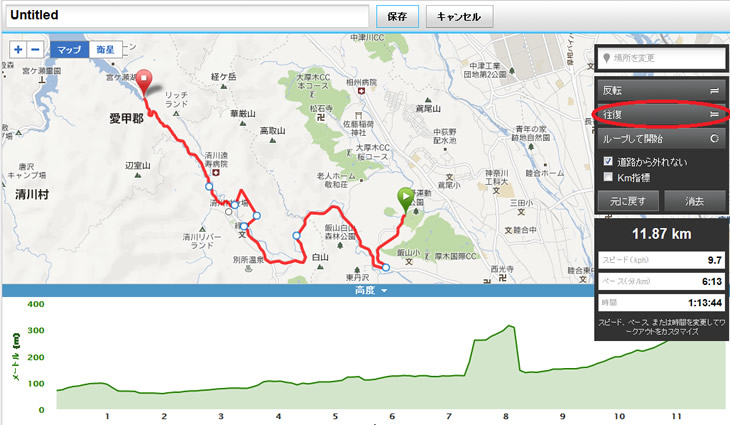
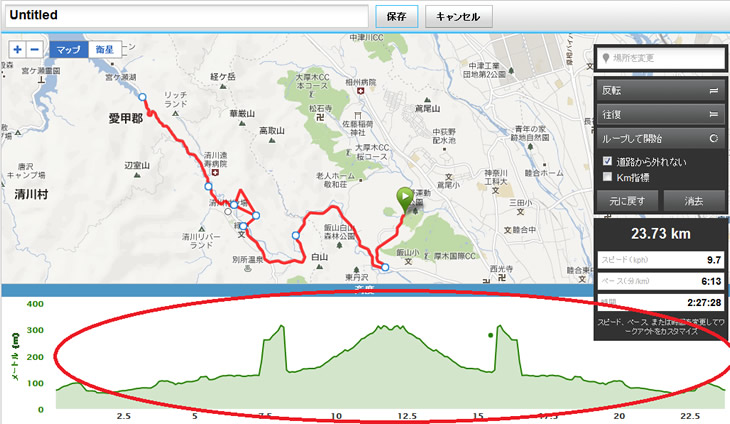
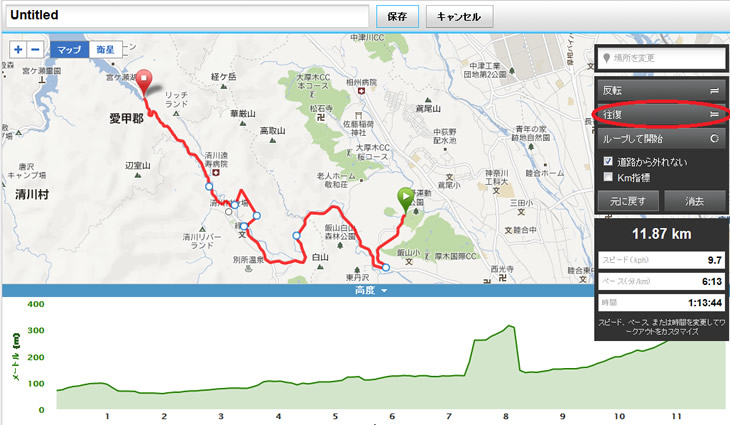
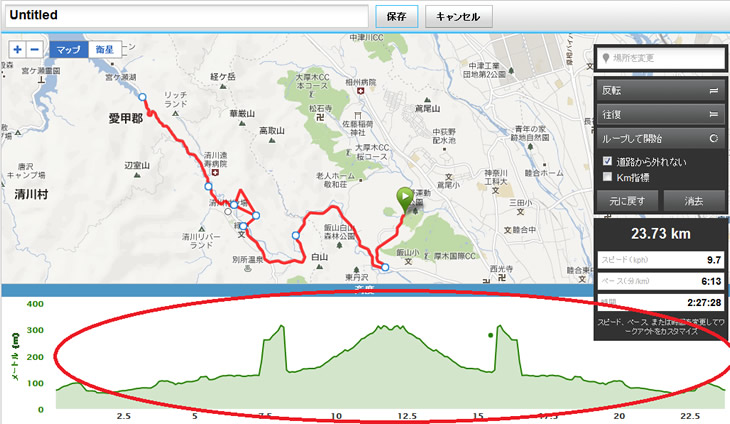
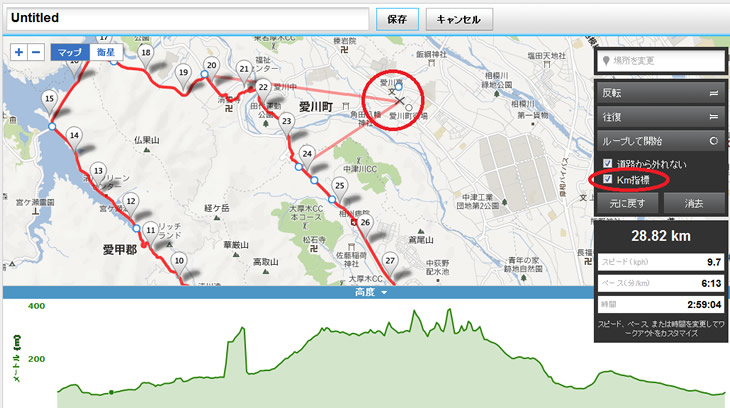
それだけでは表面上分かりにくいが、右図の丸印部分を見ると、高低図が往路と復路で対称の形を描いているのがわかる。
 片道コースの状態で「往復」をクリック
片道コースの状態で「往復」をクリック  往復コースへ変更すると高低図が対称形となる
往復コースへ変更すると高低図が対称形となる
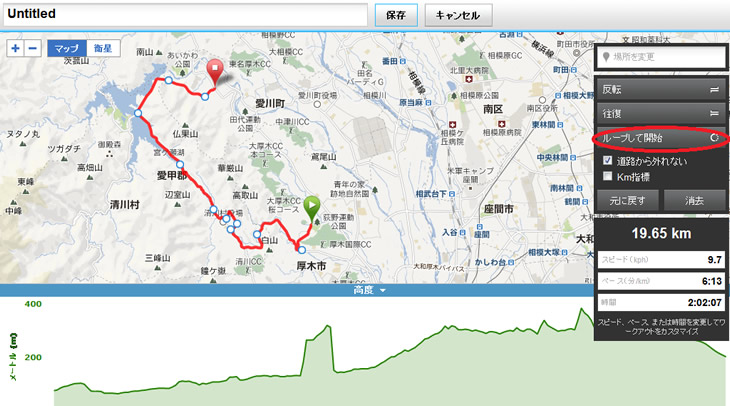
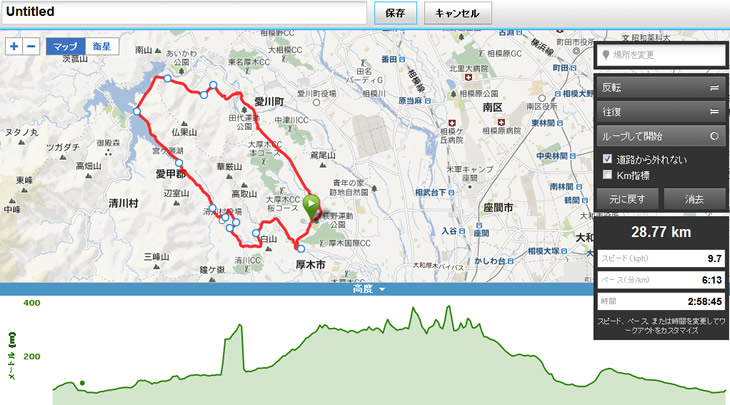
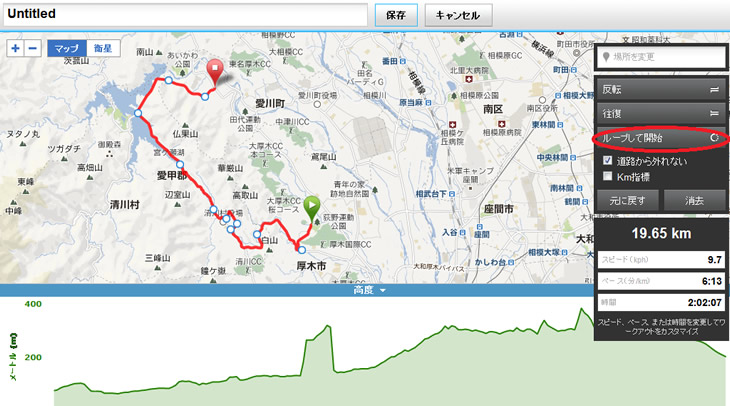
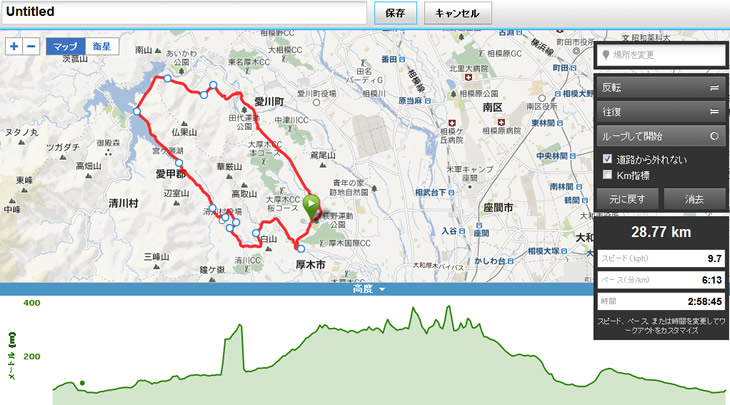
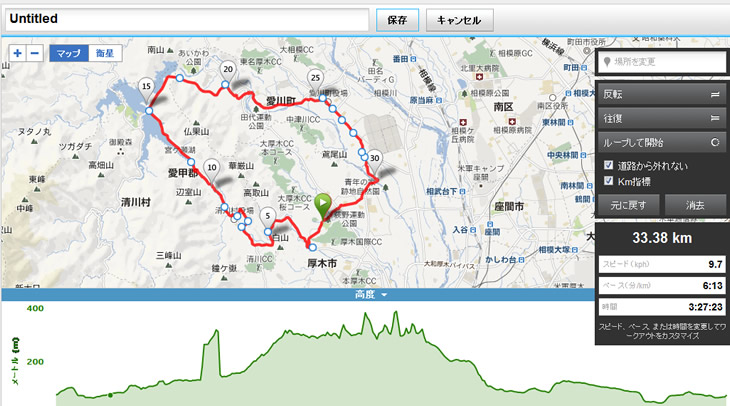
 「ループして開始」をクリック
「ループして開始」をクリック  自動でループ形のコースを作成してくれる
自動でループ形のコースを作成してくれる
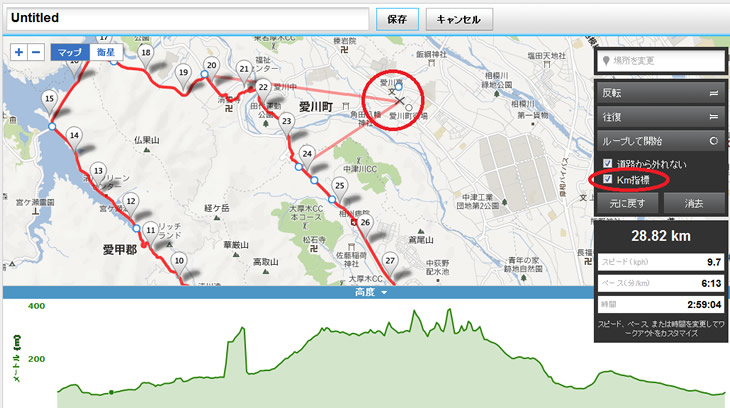
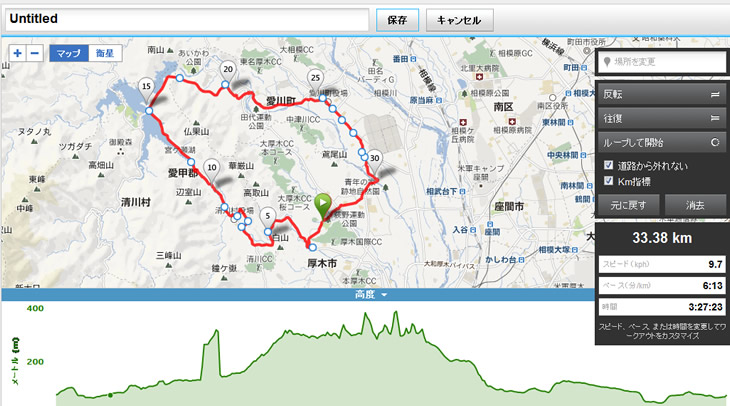
同時に、右枠の「km指標」にチェックを入れると1kmごとの位置が表示されるので、距離を調節しやすい。
何度か〇印をずらすことで、コースの形を自在に変えることが可能だが、ラインが重複してコースを行ったり来たりしている場合があるので、距離表示をよく確認しよう。
 ラインを動かすには「km指標」を使うとやりやすい
ラインを動かすには「km指標」を使うとやりやすい  ラインを動かして調整した。高低図の後半が変わっているのがわかる
ラインを動かして調整した。高低図の後半が変わっているのがわかる
〇印(ポイント)が増えて整理がつかなくなったら、ポイントを右クリックして削除できる。
ポイントをずらしたり削除して整理しながら距離表示を確認するのが、きちんとコースを作るコツだ。不要な路地にコースラインが入り込んでしまっている場合もあるので、きちんと拡大して確認しよう。
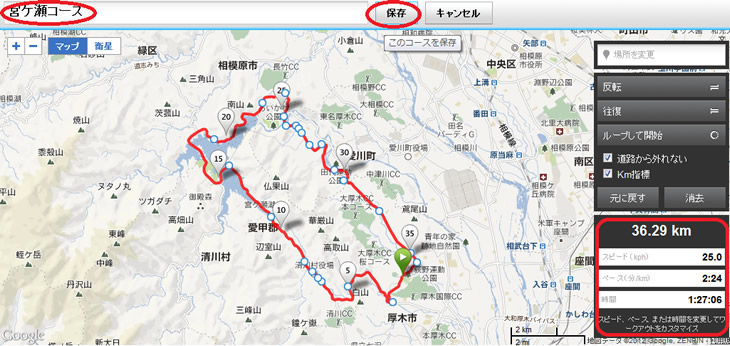
右枠の下に、スピード(平均時速)やペース(1kmあたりの時間)、時間(全体の所要時間)の表示があり、これは書き換えることが可能だ。例えば、スピードを書き換えてリターンキーを押すと、その平均速度に合わせてペース、所要時間が再計算される。「3時間で帰りたい」と所要時間を自分で書き換えれば、必要な平均時速を計算してくれるのだ。これはサイクリングの時間やペース配分を考えるのにとても良い。
しかもそれだけではない。この平均時速やペースは、このコースを走るときの、Edge800Jのバーチャルパートナーの設定スピードでもある。仮想のライバルをどれくらいの強さにするか、ここで設定が可能なのだ。(走行中にEdge800J上でも逐次変更することが可能だ)
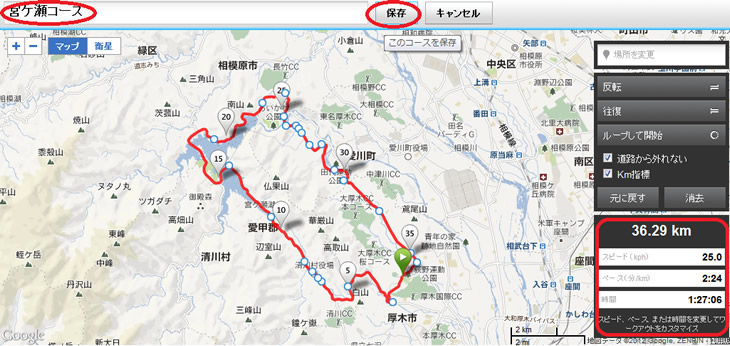
コースも平均速度も、保存した後でも編集できるので、ときどき保存しておくと安心だ。
 コースの保存とスピード設定。後で見てもわかりやすいタイトルにしておこう
コースの保存とスピード設定。後で見てもわかりやすいタイトルにしておこう
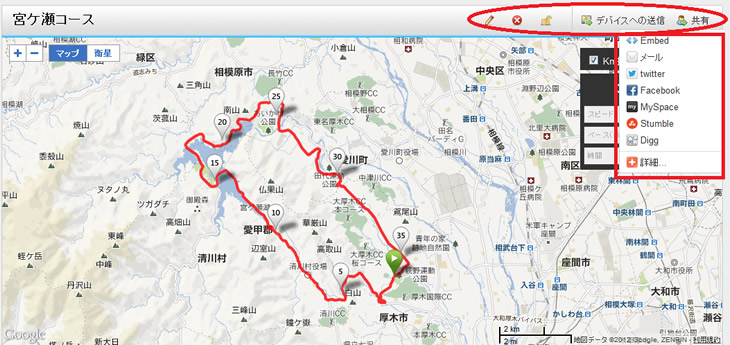
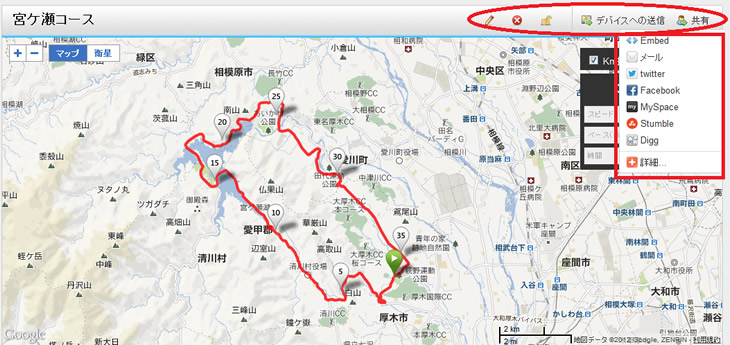
一覧にあるウェブサービスは表示されるガイドに従えばそのまま公開できるが、それ以外のブログはEmbedを選ぼう。“<iframe〜”で続く文字列をコピーして、ブログ記事に貼り付ければいい(貼り付け方はブログサービスによって異なる)。
 保存したコースデータは、様々なサービスで共有出来る
保存したコースデータは、様々なサービスで共有出来る
以上がガーミンコネクトでコースを作る基本的な方法だ。
次回はコース作成の応用編とバーチャルパートナーの活用について説明したい。(続く)
 ガーミンコネクトを活用することで、サイクリングもより楽しいものになる データをアップロードすることによって走行内容が閲覧できると、ガーミンコネクトが楽しいと感じられるだろう。しかし、ここまではあくまで下準備に過ぎない。
ガーミンコネクトを活用することで、サイクリングもより楽しいものになる データをアップロードすることによって走行内容が閲覧できると、ガーミンコネクトが楽しいと感じられるだろう。しかし、ここまではあくまで下準備に過ぎない。ここからはより便利に、より楽しく、ガーミンコネクトが『使える』点を紹介して行きたい。ガーミンコネクト全体の紹介と、マップ表示機能を利用したコース作成に関する部分を掘り下げていこう。
コース作成機能は、今度行くサイクリングのコースをあらかじめ仲間にデータで配布したり、案内役である自分が迷わないように、設定したコースをガーミンに転送し、ナビ機能で誘導させることができる。
ブログなどにもコースデータを公開できるので、おすすめコースなどを話題にするときに便利だ。
コースデータは走行データと密接にかかわるので、覚えておくとより有効にガーミンの機能を使いこなせるはずだ。
ガーミンコネクトに表示されるタブと各機能
まずはガーミンコネクトの全体像から紹介しよう。画面表示のタブから選べる各機能を紹介していく。ページ内の機能
ダッシュボード
 ダッシュボード ダッシュボードは自分の取り扱っているデータの概要を表示する。目的に合わせてタブをクリックして各機能ページに行くのもよいが、ダッシュボードの表示に沿ったリンクをクリックすれば、有機的な感覚で目的とするページに飛べる。
ダッシュボード ダッシュボードは自分の取り扱っているデータの概要を表示する。目的に合わせてタブをクリックして各機能ページに行くのもよいが、ダッシュボードの表示に沿ったリンクをクリックすれば、有機的な感覚で目的とするページに飛べる。左図のように最近アップロードしたアクティビティー(走行データ)の一覧が表示される。
編集前のアクティビティーにはタイトルがないが、どこを走ったかわかりやすいように走行ルートも合わせて表示される。
そしてページ下部にはこれまでの最長距離や最高獲得標高といった個人記録と、自分が設定したトレーニング目標が表示される。
トレーニング目標のことをガーミンでは「ゴール」と呼ぶ。月間あるいは週間の走行距離や、消費カロリーなどの数値目標のゴールを設定し、その何パーセントをクリアしているかをグラフで表してくれるのだ。
さて、ダッシュボード以外のタブは、カーソルをのせると、下図のようにそれぞれのタブに分類されたメニューが表示されるので、それぞれ表示させてみよう。
 その他のタブは、カーソルをのせると分類されたメニューが表示される
その他のタブは、カーソルをのせると分類されたメニューが表示される 分析
アクティビティー
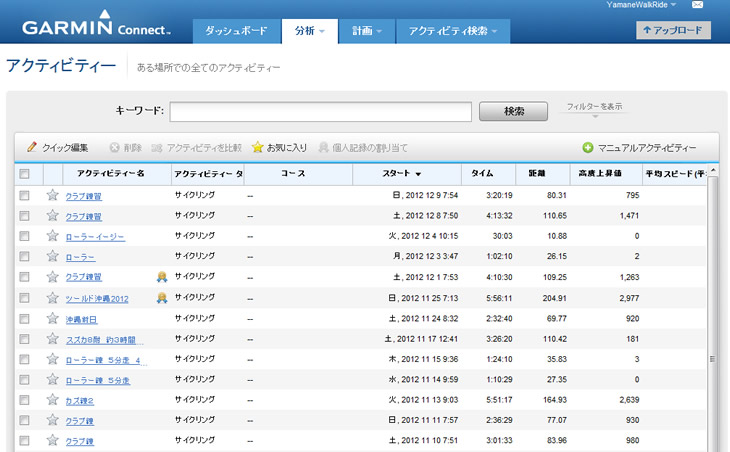
アクティビティーのページでは、その名の通りアップロードされた走行データ(=アクティビティー)の一覧が表示される。ダッシュボードでは最近のデータしか表示されないが、ここでなら一覧ですべてが表示される。 アクティビティーページ
アクティビティーページ ページ内の機能
| フィルター機能 | 条件を決めて必要なデータを絞り込むことができる。 |
| クイック編集 | 全アクティビティーのタイトルやデータの分類を、一度に変更することができる。たまってしまったデータを編集するときに便利だ。 |
| マニュアルアクティビティー | 手入力で新規のアクティビティーを入力することができる。何かの不具合でアップロードできなかったり、ガーミン以外のデータを追加したいときにこの機能を使うとよい。 そのほか、データ一覧のチェックボックスをチェックすることによって、それぞれのデータを比較表示するということなどもできる。 |
便利な使い方メモ:アップロードしたデータのうち、何度も見返すものには必ずタイトルをつけよう。タイトルを付けなければ日付でしか判別がつかないので、日常的な走行データは区別がつかなくなってしまうのだ。
報告
ここはアップロードした記録が増えてくると楽しくなるページだ。『進捗概要』となっている部分をクリックすると、週間、月間、年間、走行データの項目に分けてこれまでのデータをまとめた表示を行うことができる。例えば、1週間に何キロ乗ったか、何キロカロリー消費したか、などを好きな期間で積算してみることができる。毎週の運動量などに注目して乗る人には便利だ。
また、カスタマイズでは表示させたいデータの種類(距離、時間、カロリーなど)を絞り込むこともできる。自分にとって不要な数値は非表示にするとシンプルで分り易くになる。
 報告ページ
報告ページ 健康管理
体重などを記録すると、自動的にグラフを作成してくれる。体重計などの対応製品により、体重やその他の健康指標もアップロードできるようになるが、手動でも体重と最大酸素摂取量のデータが入力可能だ。
 健康管理ページ
健康管理ページ 計画
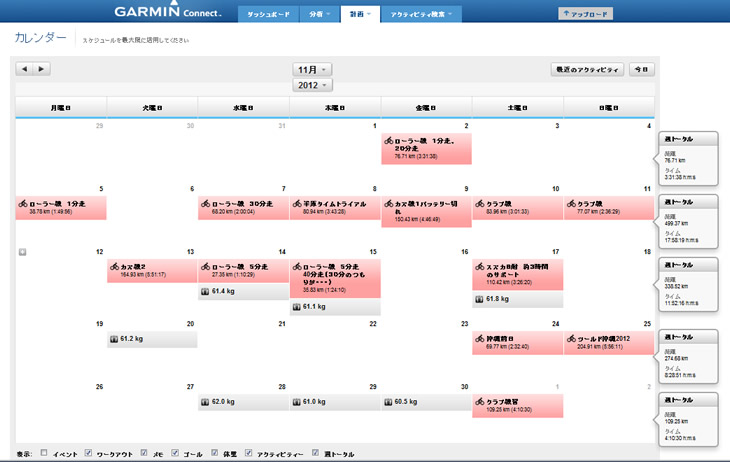
カレンダー
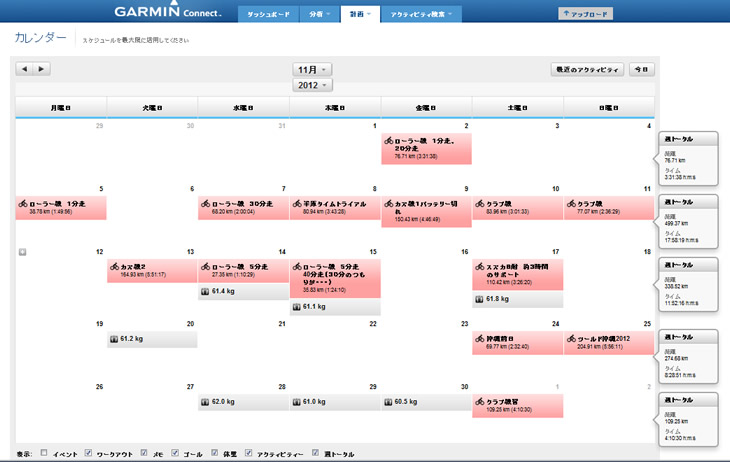
カレンダーはアップロードしたトレーニングデータをカレンダー上に表示してくれる。トレーニングをスケジュール的に見渡すことができる。 カレンダー
カレンダー コース
ここではガーミンに転送するコースデータを作成できる。コースを作成することで、サイクリングやバーチャルパートナーなど遊びの幅が広がる機能だ。詳細な説明はこちら。 コース
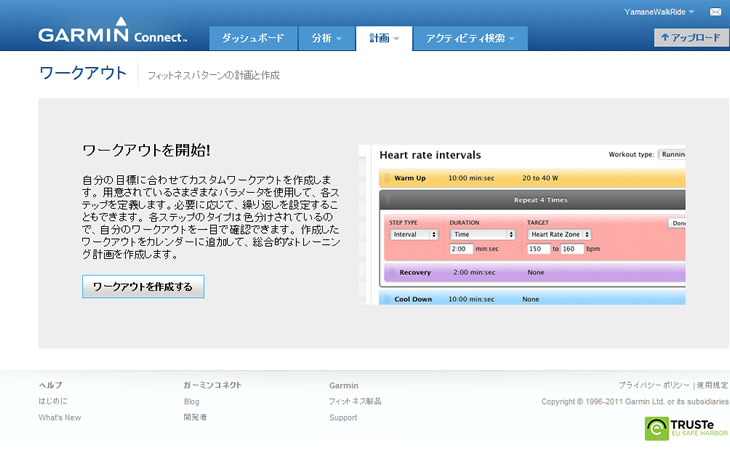
コース ワークアウト
ワークアウトとはトレーニングメニューのことだ。心拍やワット、ケイデンス、距離、時間を設定したり、反復回数を設定することができる。ウォーミングアップからメニュー開始、メニューの内容、一日のトレーニング時間まで、思いのままにトレーニングメニューを作成することが可能だ。それをガーミンデバイスに転送して表示できる。コーチが選手にトレーニングメニューを渡すなど、トレーニングの指示にも有用だ。 ワークアウト
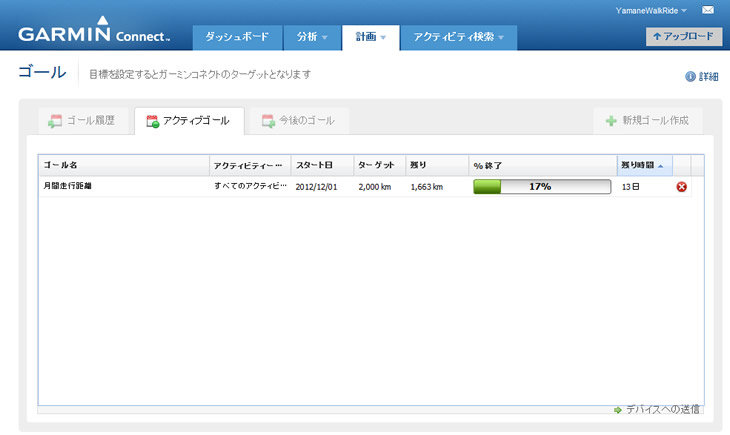
ワークアウト ゴール
ゴールとは数値目標のことだ。走行距離などの目標を設定しておくと、達成率が表示される。具体的に目標を設定しておくと頑張る目安になり、効果的なトレーニングができる。 ゴール
ゴール アクティビティー検索
ここでは、他の人の公開されたアクティビティーなどを検索する。知人ならコネクト(友達申請)すると、その人のトレーニング近況などが分かる。友達
 チームガーミン所属のプロ選手のデータも閲覧可能 知人を名前で検索できる。現在多くの人がアルファベットで氏名を登録している点に留意して検索してみよう。
チームガーミン所属のプロ選手のデータも閲覧可能 知人を名前で検索できる。現在多くの人がアルファベットで氏名を登録している点に留意して検索してみよう。コース・アクティビティー
公開されているコースとアクティビティーを検索できる。キーワードでも検索できるが、マップをスクロールして探すこともできる。データを地図上に表示するまでにタイムラグがあるので、目的の場所を表示させてから、地図を拡大させるなどして待とう。TeamGarmin
チームガーミン所属のプロ選手たちのデータが閲覧可能だ。その驚くべきデータをみて若い選手は目標にしてもいいだろう。テレビで観たレース展開をデータで分析するのも興味深い。コース作成 基本編
さて、今回はEdge800Jほかガーミンデバイスを楽しむための主な機能、コース作成方法を紹介しよう。 ガーミンコネクトでは距離と高低図でコースの難易度も分かるため、グループのレベルに合ったコース設定が可能 コースをあらかじめ作成しておくと、ナビ機能でコース通りに誘導してくれるので迷うことがない。心配性のツーリング幹事にはうってつけだ。距離と高低図でコースの難易度も分かるから、女性や脚力の劣る人を連れて行くときにも心配のないコース設定ができる。
ガーミンコネクトでは距離と高低図でコースの難易度も分かるため、グループのレベルに合ったコース設定が可能 コースをあらかじめ作成しておくと、ナビ機能でコース通りに誘導してくれるので迷うことがない。心配性のツーリング幹事にはうってつけだ。距離と高低図でコースの難易度も分かるから、女性や脚力の劣る人を連れて行くときにも心配のないコース設定ができる。クラブのトレーニングなどで事前にコースデータを配布しておけば、馴れない道でのもがき合いでバラバラになっても、迷うことを気にせずに、お互いにゴールまで追い込むことができる。合宿など、普段走らない場所でのトレーニングであっても安心だ。
ガーミンコネクトの主な4つの便利な機能
- コースを自由に作成できる
- コースマップを自分の使うウェブサービスに公開できる
- 作成したコースをデータとして仲間にメールで送ることができる
- トレーニングで走った道をコースデータに作り替えることができる
コースの作成には次に挙げるような方法がある。
- ガーミンコネクトのマップにラインを引いて作る
- 走行データから作る
- 外部から入手する
今回は基本編として1を説明しよう。
基本編 ガーミンコネクトのマップにラインを引いて作る
まず、「計画」タブの中から「コース」を選ぶと、コース作成画面に移る。1 コース作成開始
マップははじめ、自分の意図する場所とは違う地域を表示している。左クリックしながらマウスを動かせば地図を動かせるので、コースを作りたい地域に移動しよう。画面右側の“場所を変更”の欄に地名や施設名などを入力することで、意図する場所のエリアへ一気に移動することもできる。
マップ左上の+(拡大)と−(縮小)で縮尺を変えることができる。縮尺を小さくすればマップの移動も素早いので駆使するとよい。
これでコースを作成したい地域を表示させ、分かりやすい縮尺に調整しよう。
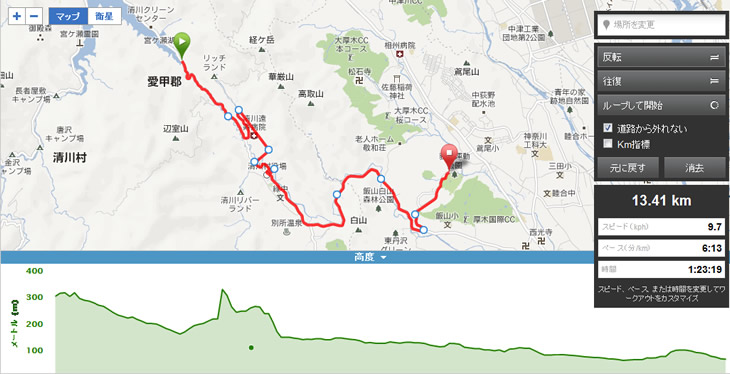
 コース作成画面
コース作成画面 2 コースのラインを引く
さあ、コースのラインを引こう。スタート地点を左クリックすると、上図のように緑色のマークが表示される。これがスタート位置のマークだ。自分が通りたい場所を、通りたい順番にクリックしよう。ラインが自動的に地図上の道をなぞってくれるぞ。
一番最後にクリックしたポイントに、赤いマークが表示される。これがゴール地点の印だ。目的地まで通りたい道をつなぐようにクリックしていけば完成だ。
作業の途中で失敗した場合は、右の枠の「元に戻す」や「消去」(上図参照)を使ってやり直そう。後で説明するが、コースラインは動かすことも可能だ。
クリックして行くと、地図の下には高低図が表示されるので、コースの難易度を確認するのにも使える。
3 コースを直線で引く
途中、マップをどれだけ拡大しても、本来あるはずの道が表示されない場合がある。つまり地図情報にない道路ということだ。そこを通りたいときは画面右の四角い枠にある「道路から外れない」のチェックボックスをクリックしてチェックを外そう。こうすれば、自動的に道をなぞる機能が停止して、直線的にラインを引けるようになるので、自分の知っている範囲でコースラインを引けばよい。
 「道路から外れない」のチェックを外すと、コースを直線で引けるようになる
「道路から外れない」のチェックを外すと、コースを直線で引けるようになる 4 コース反転
ある程度までラインを引いたり、コースが完成した状態でスタートとゴールを逆にしようと思ったら、右の枠の「反転」をクリックしよう。スタートマークとゴールマークが入れ替わり、高低図が左右反転しているのがわかるはずだ。
 コース反転・前。「反転」をクリック
コース反転・前。「反転」をクリック  コース反転・後
コース反転・後 5 往復コースの設定
あるいは、ここまで引いたラインを往復させるコースにしたいのなら、右の枠の「往復」をクリックしてみよう。スタート地点とゴール地点のマークが重り、コースが往復した状態に変化して距離が倍になっている。それだけでは表面上分かりにくいが、右図の丸印部分を見ると、高低図が往路と復路で対称の形を描いているのがわかる。
 片道コースの状態で「往復」をクリック
片道コースの状態で「往復」をクリック  往復コースへ変更すると高低図が対称形となる
往復コースへ変更すると高低図が対称形となる 6 ループを作る
ある程度のところで、スタート地点に帰る周回コースにしたい場合、帰りの通過点を一つ一つクリックするのもいいが、とくに通りたい道が定まっていなければ、右枠の「ループして開始」をクリックすると、自動でスタート地点までルートを選択してコースを輪の形にしてくれる。(右図参照) 「ループして開始」をクリック
「ループして開始」をクリック  自動でループ形のコースを作成してくれる
自動でループ形のコースを作成してくれる 7 ラインを動かす
コースができたところで、通過する場所を変えたいときは、コースの赤いラインにカーソルを合わせてみよう。白い小さな〇印(ポイント)が表示されるので、それを左クリックしながら通過させたい道路に動かしてみよう。〇印を動かした場所を通過するように、ラインが変化する。同時に、右枠の「km指標」にチェックを入れると1kmごとの位置が表示されるので、距離を調節しやすい。
何度か〇印をずらすことで、コースの形を自在に変えることが可能だが、ラインが重複してコースを行ったり来たりしている場合があるので、距離表示をよく確認しよう。
 ラインを動かすには「km指標」を使うとやりやすい
ラインを動かすには「km指標」を使うとやりやすい  ラインを動かして調整した。高低図の後半が変わっているのがわかる
ラインを動かして調整した。高低図の後半が変わっているのがわかる 〇印(ポイント)が増えて整理がつかなくなったら、ポイントを右クリックして削除できる。
ポイントをずらしたり削除して整理しながら距離表示を確認するのが、きちんとコースを作るコツだ。不要な路地にコースラインが入り込んでしまっている場合もあるので、きちんと拡大して確認しよう。
8 コースの保存とスピード設定
完成したら分かりやすいタイトルを付けて保存するのだが、その前に次のことを試してみよう。右枠の下に、スピード(平均時速)やペース(1kmあたりの時間)、時間(全体の所要時間)の表示があり、これは書き換えることが可能だ。例えば、スピードを書き換えてリターンキーを押すと、その平均速度に合わせてペース、所要時間が再計算される。「3時間で帰りたい」と所要時間を自分で書き換えれば、必要な平均時速を計算してくれるのだ。これはサイクリングの時間やペース配分を考えるのにとても良い。
しかもそれだけではない。この平均時速やペースは、このコースを走るときの、Edge800Jのバーチャルパートナーの設定スピードでもある。仮想のライバルをどれくらいの強さにするか、ここで設定が可能なのだ。(走行中にEdge800J上でも逐次変更することが可能だ)
コースも平均速度も、保存した後でも編集できるので、ときどき保存しておくと安心だ。
 コースの保存とスピード設定。後で見てもわかりやすいタイトルにしておこう
コースの保存とスピード設定。後で見てもわかりやすいタイトルにしておこう 9 公開/共有
保存したコースデータは、アクティビティーと同じくフェイスブックやツイッターに公開(共有)できる。一覧にあるウェブサービスは表示されるガイドに従えばそのまま公開できるが、それ以外のブログはEmbedを選ぼう。“<iframe〜”で続く文字列をコピーして、ブログ記事に貼り付ければいい(貼り付け方はブログサービスによって異なる)。
 保存したコースデータは、様々なサービスで共有出来る
保存したコースデータは、様々なサービスで共有出来る 以上がガーミンコネクトでコースを作る基本的な方法だ。
次回はコース作成の応用編とバーチャルパートナーの活用について説明したい。(続く)
文:山根理史 編集:シクロワイアード 提供:いいよねっと