「ルートラボ以後」のルート作成・共有サービスを紹介していく連載企画。vol.1で紹介した5つのサービスのもう少し詳しい機能や使い方を紹介していきます。それではルートハブの使い方を紹介していきましょう。
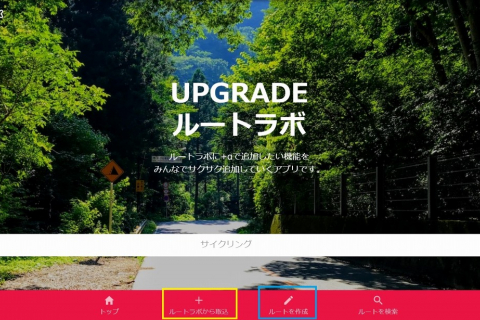
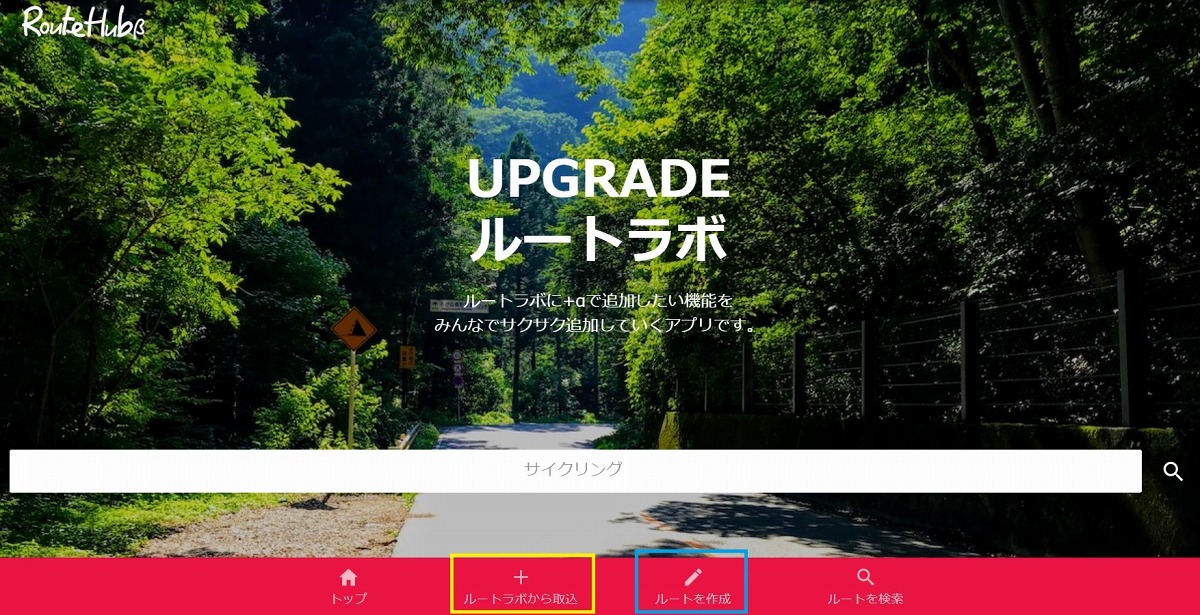
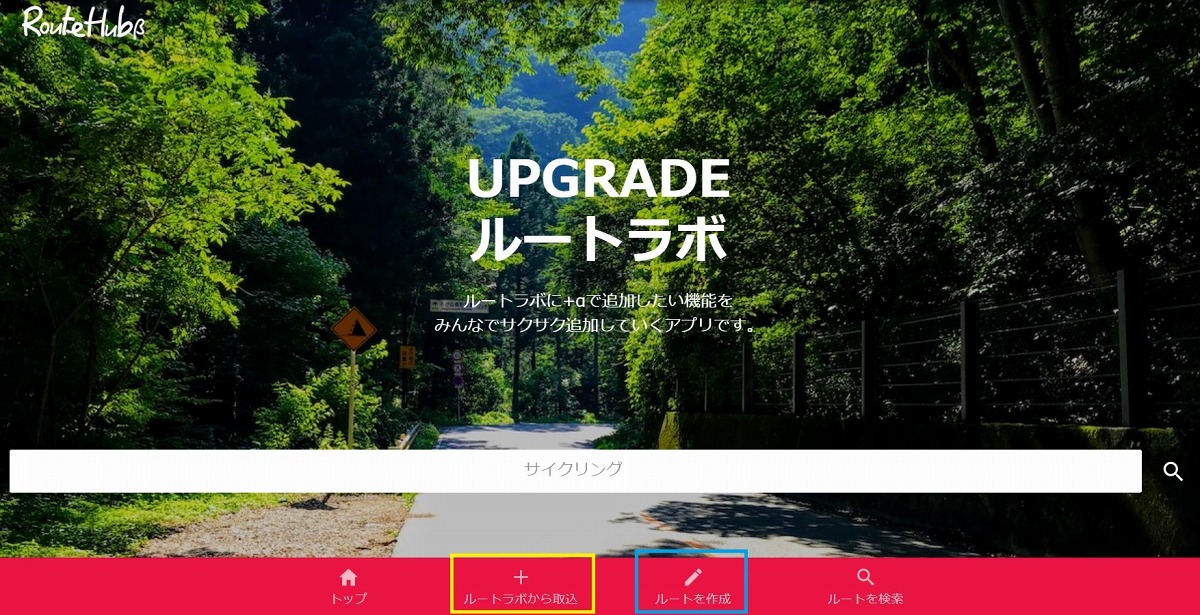
 ルートハブ ルートラボライクな使い心地のサービスだ まずは黄色枠のボタンでログイン。 ログインが済めば青枠のボタンをクリックだ
ルートハブ ルートラボライクな使い心地のサービスだ まずは黄色枠のボタンでログイン。 ログインが済めば青枠のボタンをクリックだ
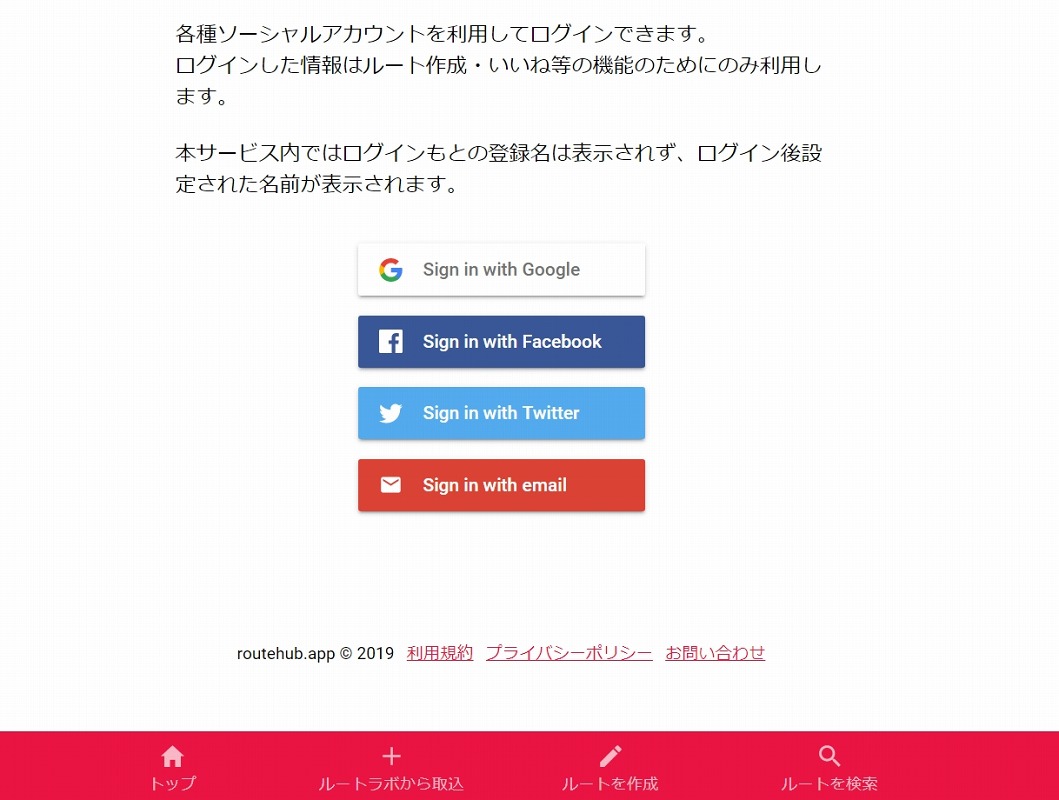
まずはルートハブへアクセス。ルートを作成するだけであれば特にアカウントは必要ないのだが、保存するためにはログインが必要となるため、まずはアカウントを作成しよう。トップページ下部にある"ルートラボから取込"ボタンをクリックすると、ログイン画面が表示される。
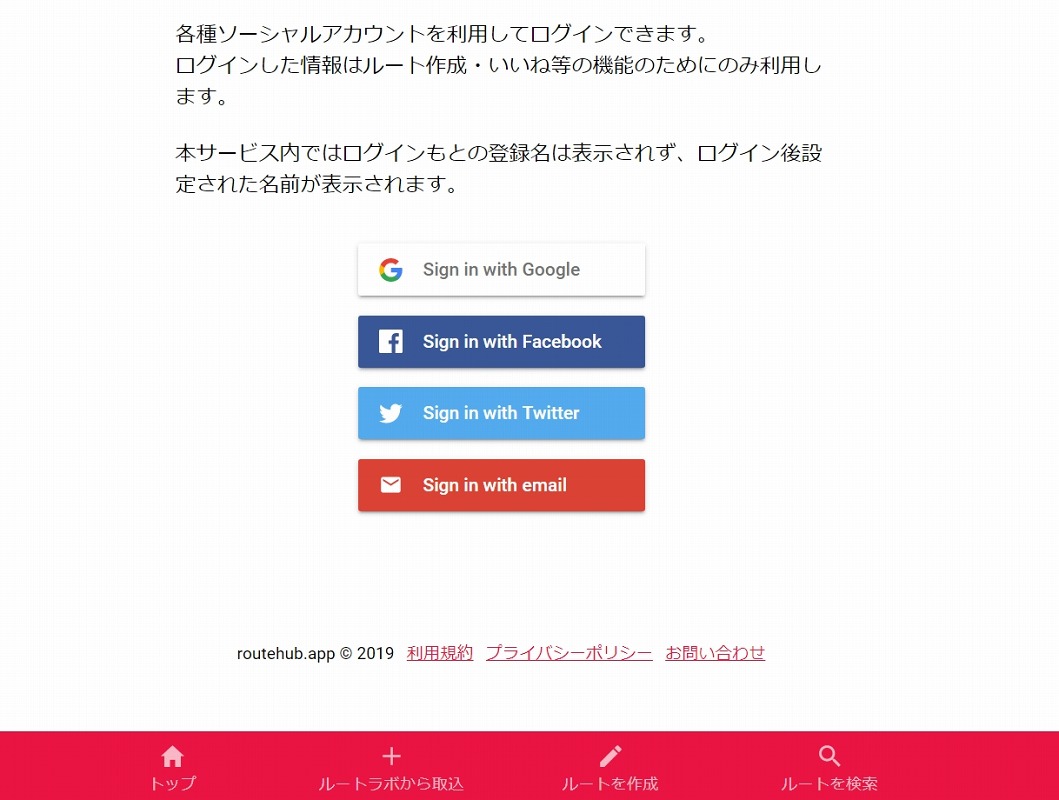
Facebook、Twitter、もしくはGoogleアカウントでログインが出来るほか、メールアドレスを登録してアカウントを作成することも可能。SNSを使っているのであればほぼワンアクションで登録が完了する。
 アカウント作成画面
アカウント作成画面
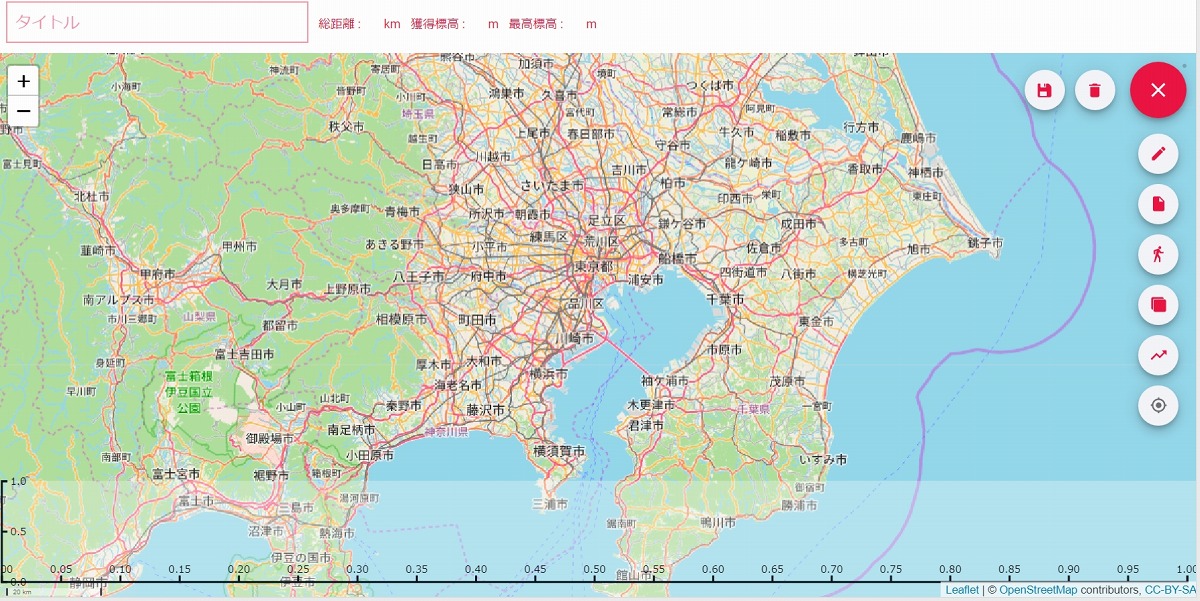
 ルートハブのルート作成画面
ルートハブのルート作成画面
さて、ログインに成功するとルートラボからデータ取り込み画面が表示される。こちらは、ルートラボのサービスが終了した現在は使用できないので、早速ルート作成画面へと移ろう。
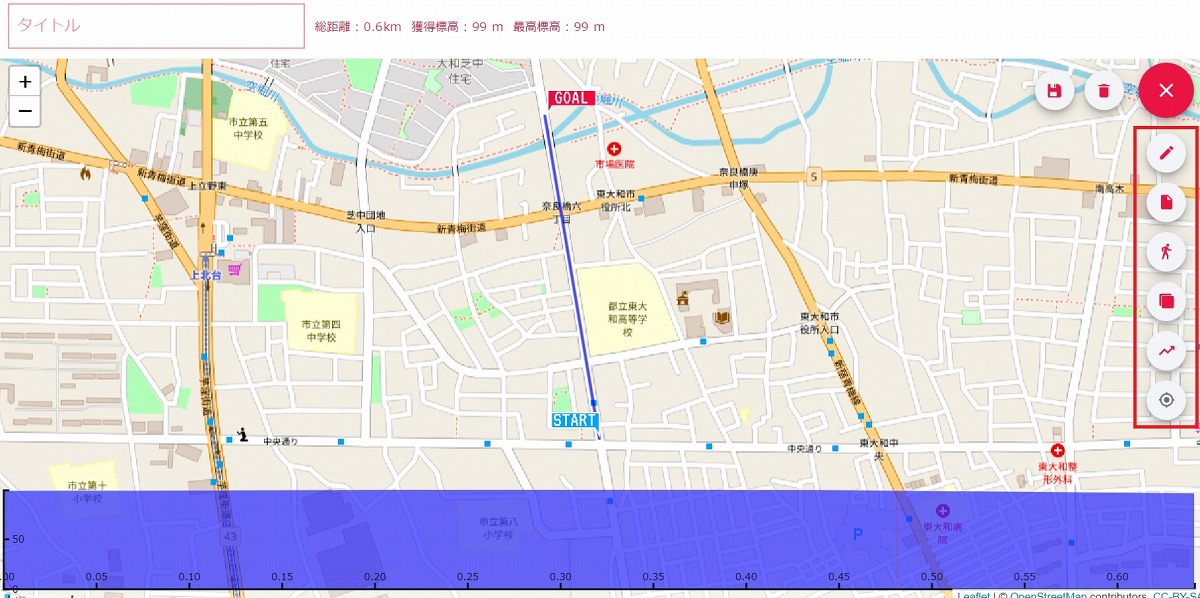
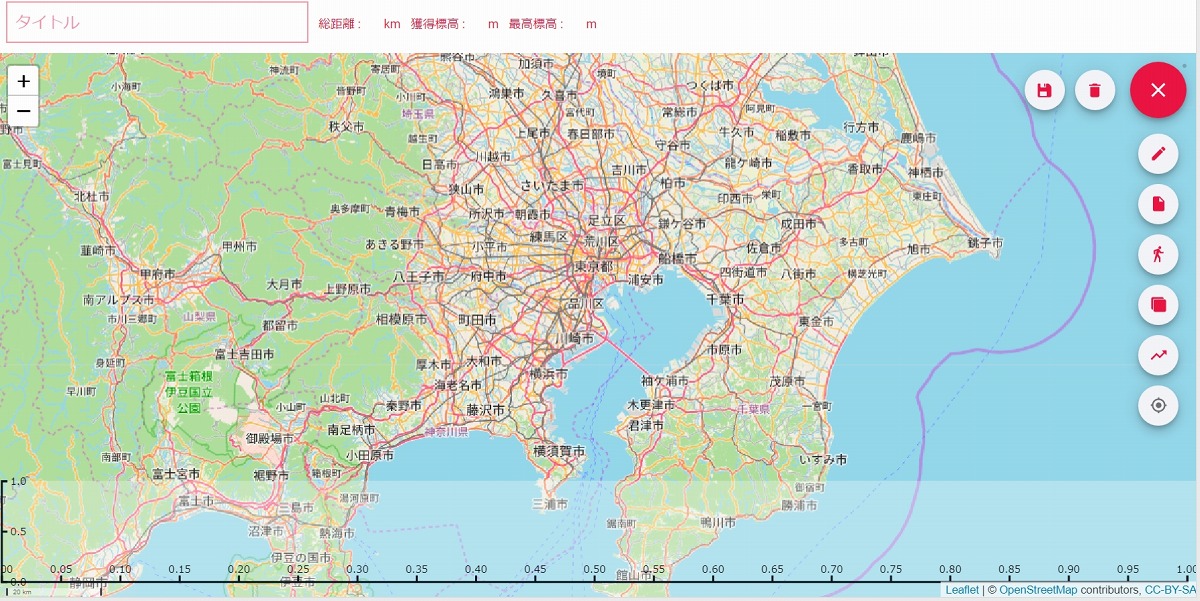
下側のメニューバーの右から2番目、"ルートを作成"ボタンをクリックすると、地図が表示されるはず。検索機能はないため、スタート地点までは地図をドラッグして移動する必要がある。スタート地点が今いる場所に近いのであれば、右側に並んだアイコンの一番下を押すと、自動的に現在地へと移動してくれる。
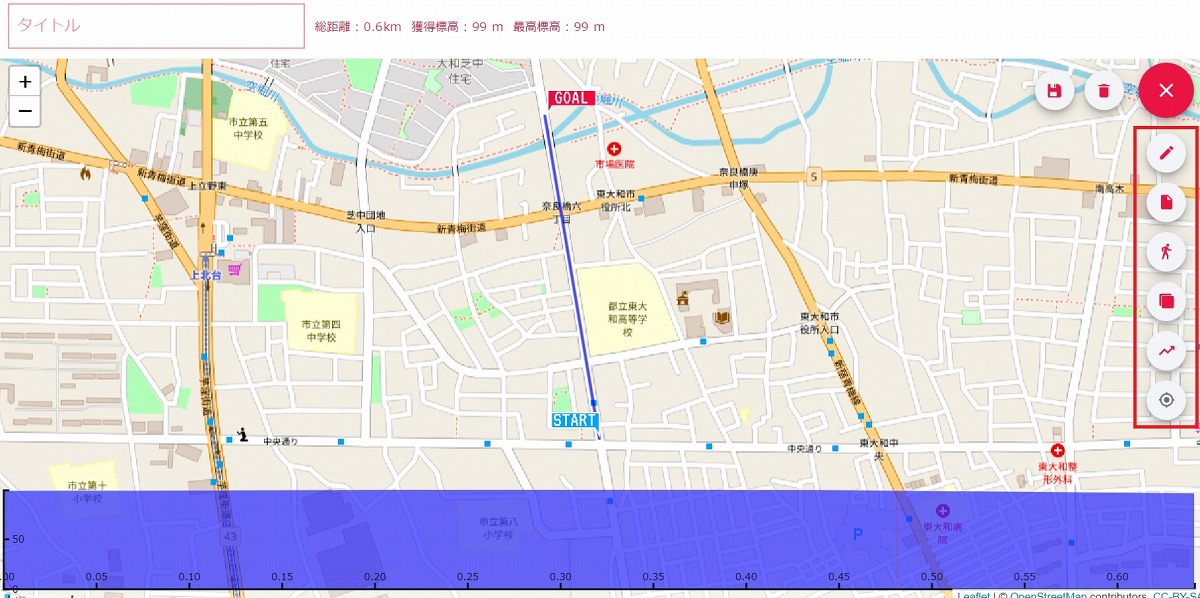
 ルート作成画面 右側のアイコンに様々な機能が割り当てられている
ルート作成画面 右側のアイコンに様々な機能が割り当てられている
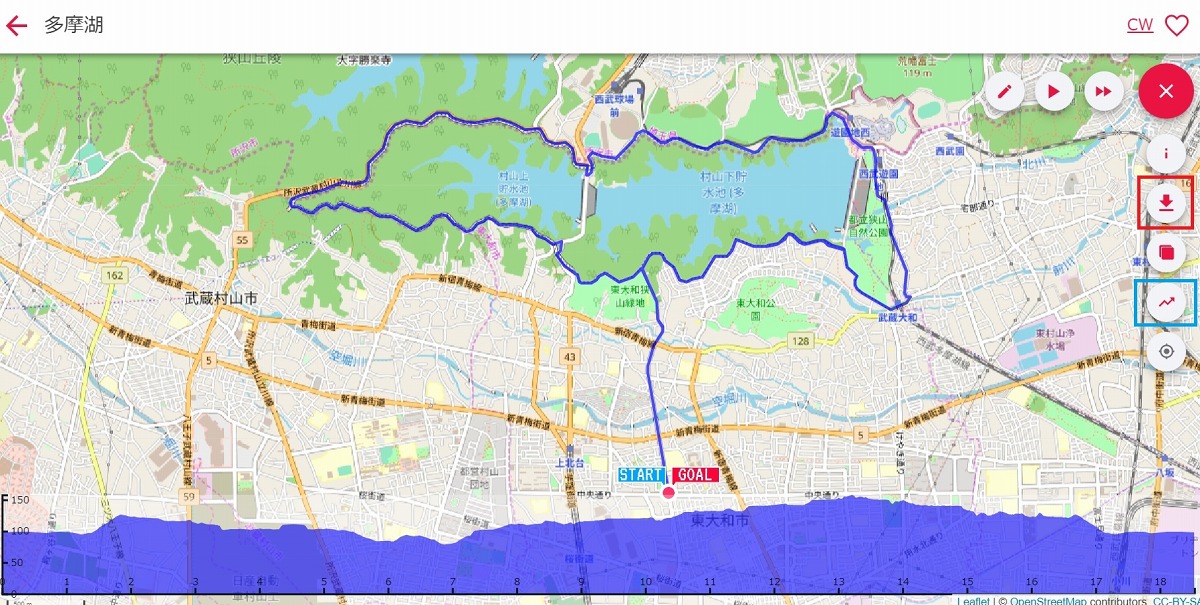
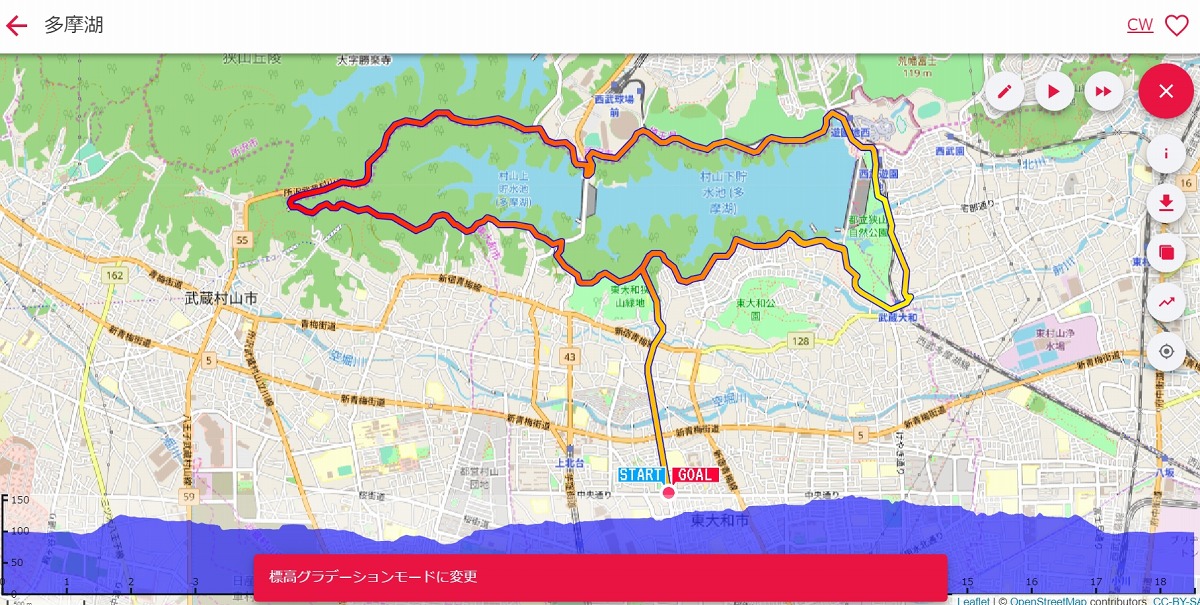
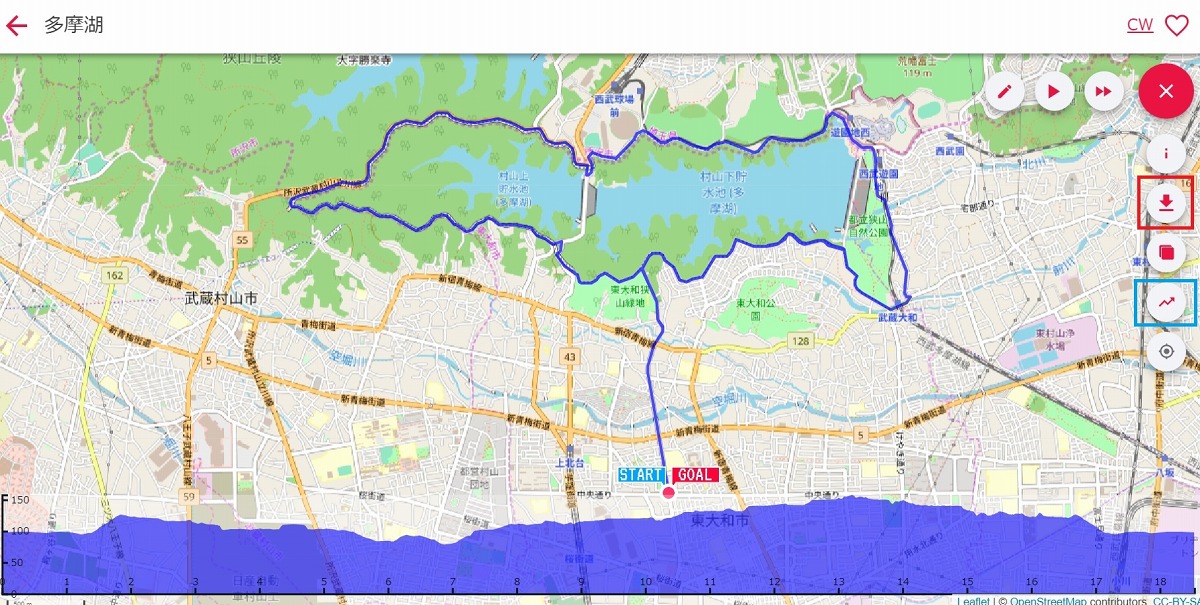
 完成したルートを確認できる 赤枠が共有ボタン、青枠が標高グラデーションモードへの変更ボタンだ
完成したルートを確認できる 赤枠が共有ボタン、青枠が標高グラデーションモードへの変更ボタンだ
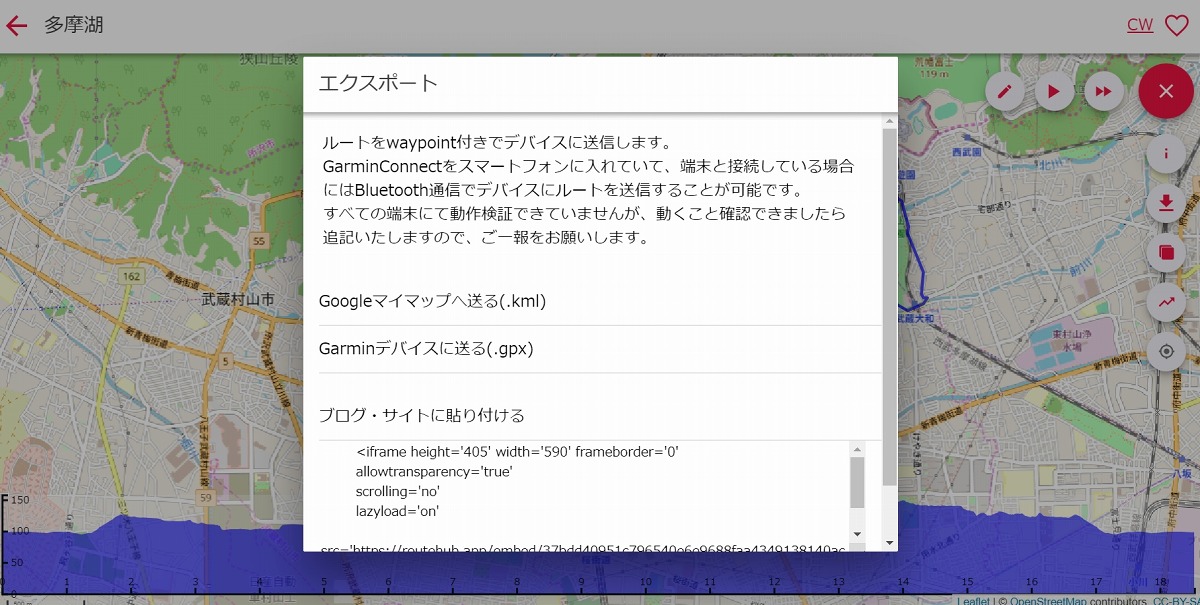
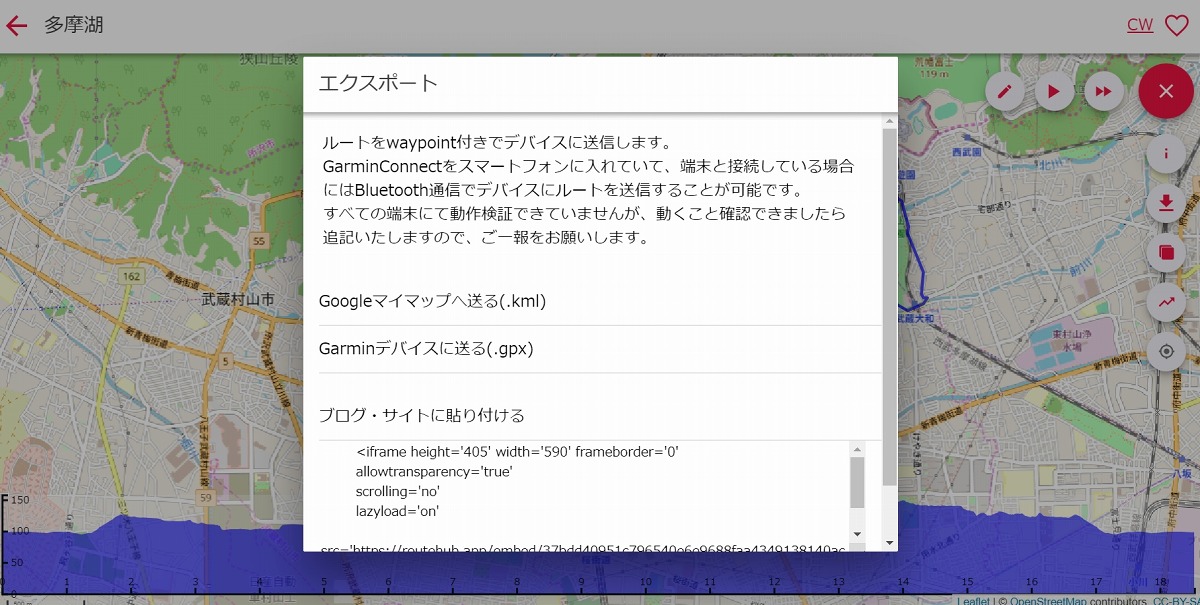
 共有機能ではデータのインポートやサイト内埋め込みコードが発行される
共有機能ではデータのインポートやサイト内埋め込みコードが発行される
任意の地点をクリックすればスタート地点が設定され、経由点をクリックで追加していくことが出来る。アンドゥやリドゥ機能は用意されていないが経由点をドラッグして移動させることや長押しで削除することは可能となっている。
右側に用意された各種メニューは、上から順にルート作成モードと表示モードの切り替え、ルートインポート機能(準備中)、ルート検索モード切替、地図データ切替、標高グラデーション/斜度グラデーション機能切替、現在地へ移動となっている。
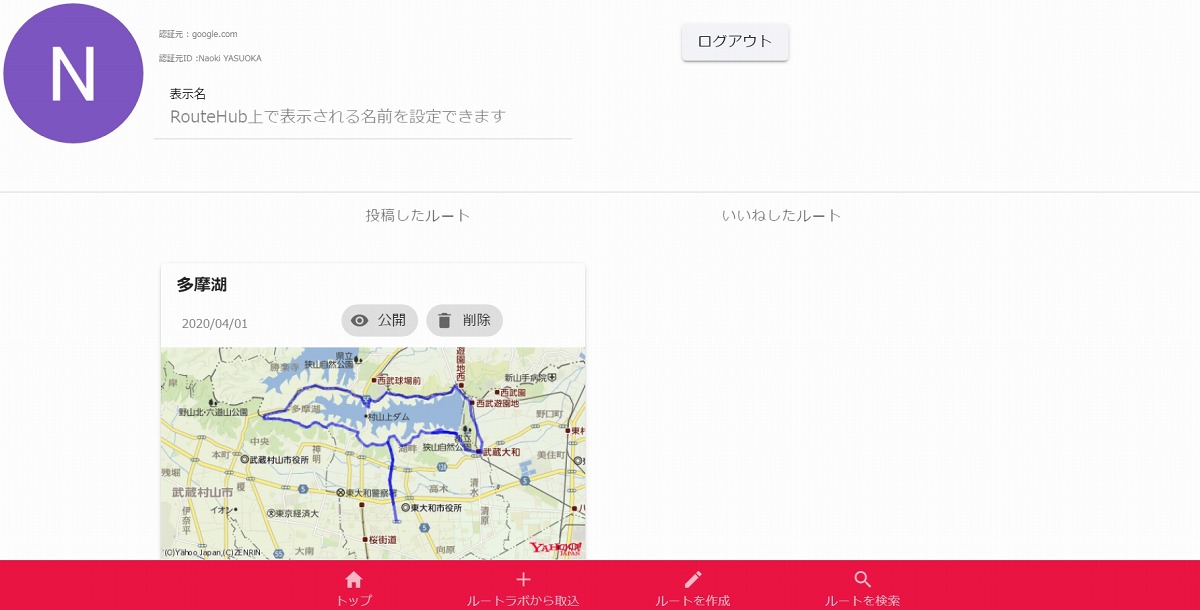
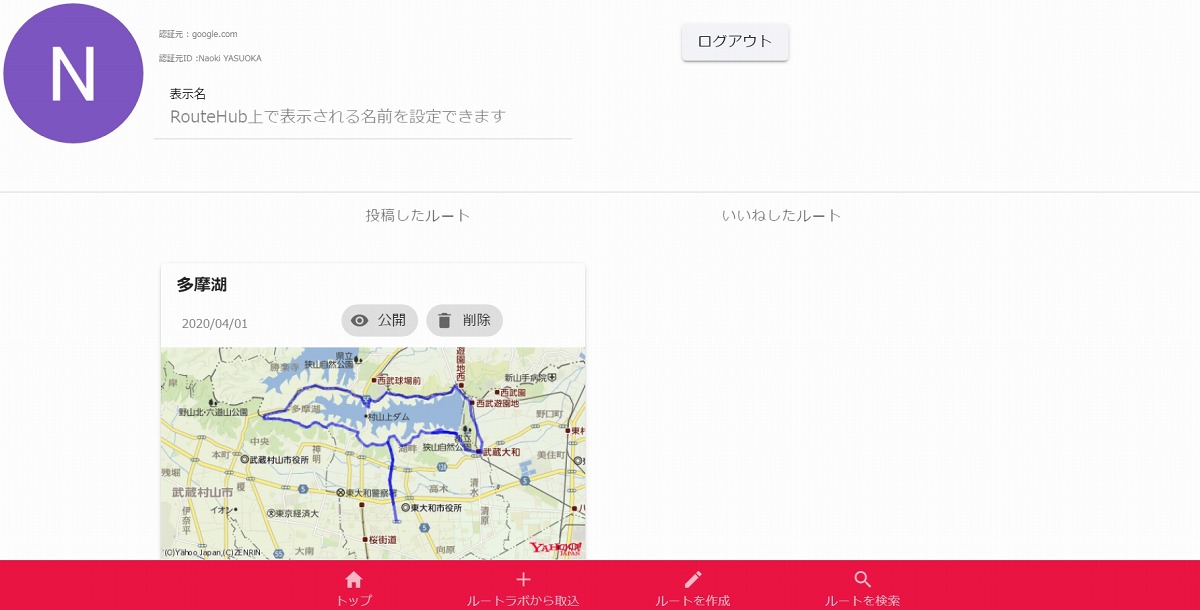
 マイページでは自分の投稿したルートやお気に入りのルートを確認できる
マイページでは自分の投稿したルートやお気に入りのルートを確認できる
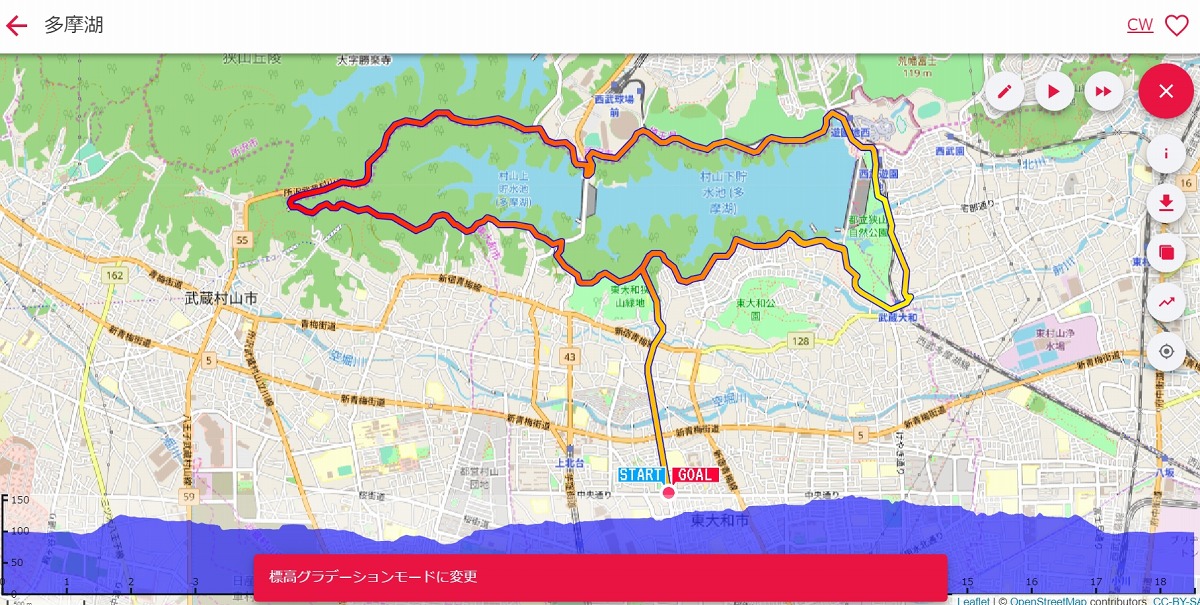
 標高に応じてルートが色付けされる”標高グラデーション”
標高に応じてルートが色付けされる”標高グラデーション”
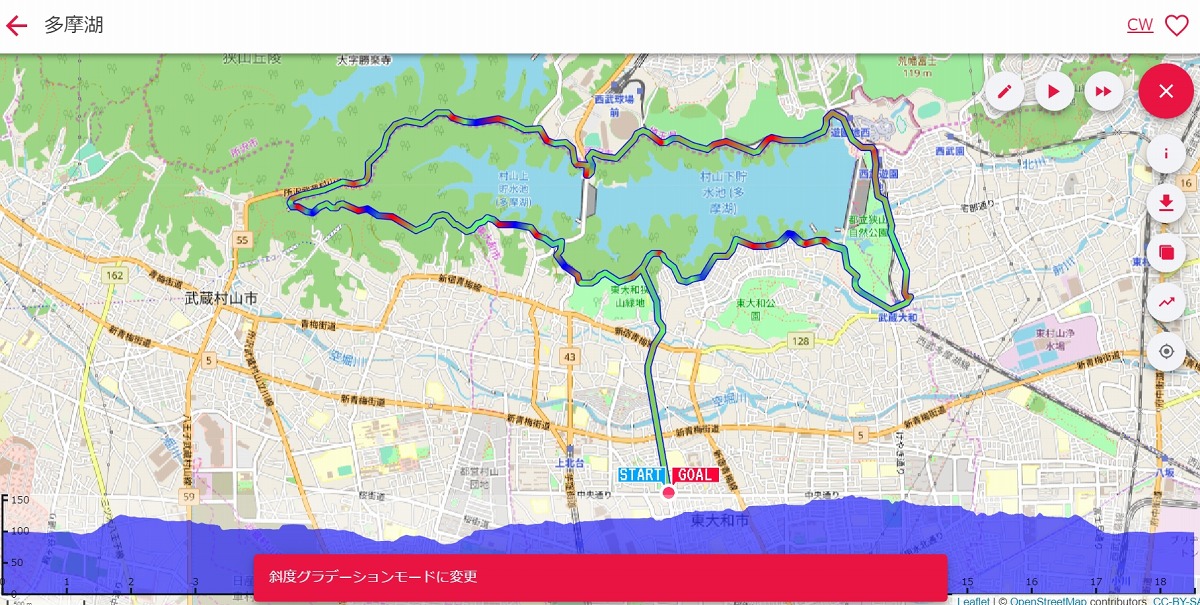
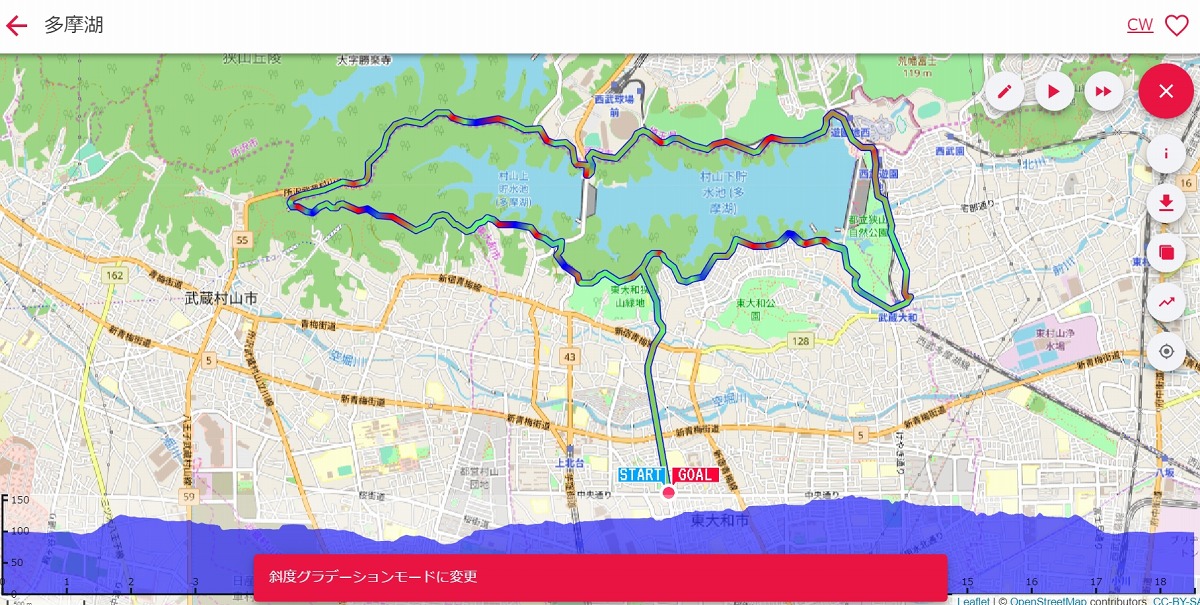
 斜度に応じて色付けされる”斜度グラデーション”
斜度に応じて色付けされる”斜度グラデーション”
作成したコースはマイページから確認可能。ルートを共有するためには、各ルートのURLでシェアすることはもちろん、GPXデータやKMLデータでエクスポートすることも可能。また、サイト内に埋め込むためのコードも発行されるので、ブログなどでの利用も容易となっている。
 ルートハブ ルートラボライクな使い心地のサービスだ まずは黄色枠のボタンでログイン。 ログインが済めば青枠のボタンをクリックだ
ルートハブ ルートラボライクな使い心地のサービスだ まずは黄色枠のボタンでログイン。 ログインが済めば青枠のボタンをクリックだ まずはルートハブへアクセス。ルートを作成するだけであれば特にアカウントは必要ないのだが、保存するためにはログインが必要となるため、まずはアカウントを作成しよう。トップページ下部にある"ルートラボから取込"ボタンをクリックすると、ログイン画面が表示される。
Facebook、Twitter、もしくはGoogleアカウントでログインが出来るほか、メールアドレスを登録してアカウントを作成することも可能。SNSを使っているのであればほぼワンアクションで登録が完了する。
 アカウント作成画面
アカウント作成画面  ルートハブのルート作成画面
ルートハブのルート作成画面 さて、ログインに成功するとルートラボからデータ取り込み画面が表示される。こちらは、ルートラボのサービスが終了した現在は使用できないので、早速ルート作成画面へと移ろう。
下側のメニューバーの右から2番目、"ルートを作成"ボタンをクリックすると、地図が表示されるはず。検索機能はないため、スタート地点までは地図をドラッグして移動する必要がある。スタート地点が今いる場所に近いのであれば、右側に並んだアイコンの一番下を押すと、自動的に現在地へと移動してくれる。
 ルート作成画面 右側のアイコンに様々な機能が割り当てられている
ルート作成画面 右側のアイコンに様々な機能が割り当てられている  完成したルートを確認できる 赤枠が共有ボタン、青枠が標高グラデーションモードへの変更ボタンだ
完成したルートを確認できる 赤枠が共有ボタン、青枠が標高グラデーションモードへの変更ボタンだ  共有機能ではデータのインポートやサイト内埋め込みコードが発行される
共有機能ではデータのインポートやサイト内埋め込みコードが発行される 任意の地点をクリックすればスタート地点が設定され、経由点をクリックで追加していくことが出来る。アンドゥやリドゥ機能は用意されていないが経由点をドラッグして移動させることや長押しで削除することは可能となっている。
右側に用意された各種メニューは、上から順にルート作成モードと表示モードの切り替え、ルートインポート機能(準備中)、ルート検索モード切替、地図データ切替、標高グラデーション/斜度グラデーション機能切替、現在地へ移動となっている。
 マイページでは自分の投稿したルートやお気に入りのルートを確認できる
マイページでは自分の投稿したルートやお気に入りのルートを確認できる  標高に応じてルートが色付けされる”標高グラデーション”
標高に応じてルートが色付けされる”標高グラデーション”  斜度に応じて色付けされる”斜度グラデーション”
斜度に応じて色付けされる”斜度グラデーション” 作成したコースはマイページから確認可能。ルートを共有するためには、各ルートのURLでシェアすることはもちろん、GPXデータやKMLデータでエクスポートすることも可能。また、サイト内に埋め込むためのコードも発行されるので、ブログなどでの利用も容易となっている。
リンク
Amazon.co.jp
パイオニア 完全ワイヤレスイヤホン Bluetooth対応/左右分離型/マイク付き グレー SE-E8TW(H)
パイオニア(Pioneer)